在数字领域,每一分每一秒都至关重要。因此,网站性能对用户满意度和参与度至关重要。提高性能可以增加实现网站目标的可能性。
DOM 输出大的网站会增加 HTML 的大小,从而损害网站的性能。不过,有一些技巧可以减小网站的 DOM 大小。本篇文章将深入探讨如何通过采用各种策略来最小化 HTML 大小,从而增强 Elementor 网站。
文章目录
了解“DOM 尺寸过大”问题
DOM (文档对象模型)表示网页的结构。DOM 大小过大通常表示 DOM 结构复杂,通常是由于使用了过多的 HTML 元素、嵌套节点或动态内容注入造成的。拥有大量 HTML 元素的网页加载速度往往很慢,而且会影响动画和其他用户交互。

DOM 尺寸对页面性能的影响
较大的 DOM 大小会增加呈现时间,导致页面呈现延迟和加载速度减慢。这是因为浏览器必须解析和呈现每个节点。此外,每个 DOM 节点都需要浏览器内存,可能导致系统资源耗尽和内存消耗增加。这会导致性能下降,尤其是在低端设备上。
此外,过大的 DOM 会导致用户交互迟缓,并降低网站使用过程中的响应速度。DOM 元素数量过多通常会包含许多事件监听器,从而增加开销,减慢用户交互速度。我们不会提及所有的原因,但经验法则是 HTML 大小越大,页面速度越慢。
如何使用外部工具测量 DOM 尺寸?
要衡量 DOM 大小对网站性能的影响,可以使用以下工具:
Google Chrome 浏览器开发工具 – 进入 “元素 “面板检查 DOM 元素及其嵌套深度。使用 “性能 “选项卡评估渲染性能,找出 DOM 操作可能造成的瓶颈。
Lighthouse – Lighthouse 审计可深入了解 DOM 大小指标,如 “DOM 大小”、”DOM 深度 “和 “最大 DOM 深度”,并指出需要改进的地方。
WebPageTest – 在瀑布图和性能结果中评估 DOM 大小指标,以了解 DOM 复杂性与页面加载时间之间的关系。
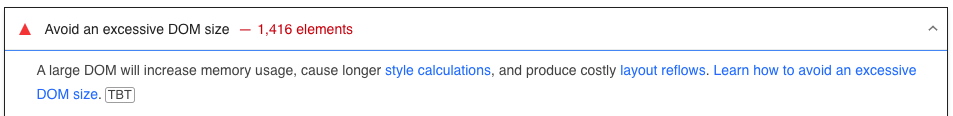
什么是大 DOM 尺寸?
Lighthouse 使用 DOM 树标记页面,如下所示:
不过,这些指标将来可能会发生变化。此外,不同的工具可能会设置不同的阈值,以警告 DOM 尺寸过大。

缩小 Elementor DOM 大小
Elementor 是一种可视化拖放网站创建工具,可简化在页面上添加元素的过程。使用 Elementor 通常不会对网站性能产生负面影响。不过,您可以采取一些措施来进一步优化您创建的页面。这包括在不影响设计的情况下,减少 HTML 元素的数量,使 DOM 最小化。
要有效地进行优化,了解 Elementor 布局元素的结构很有帮助。我们将重点讨论布局元素,因为一个典型的页面包含数十个此类元素,因此对它们进行优化会产生更大的影响。
建议使用三种技术来优化布局元素:
- 从节/列迁移到容器。
- 用单个嵌套容器实现容器扁平化。
- 尽可能使用全宽而非方框宽度的嵌套容器。
让我们进一步了解如何缩小 Elementor DOM 大小。
Elementor 元素类型
Elementor 有两种类型的元素:
- 小工具 – 您用来构建网站的所有常规元素,如标题、图片、图标、按钮、分隔线等。
- 布局元素 – 结构元素,如节/列和容器。这些元素将部件包裹起来,并将它们组合在一起。
我们将重点讨论如何缩小 DOM 大小的布局元素。
布局元素的 HTML 结构
在 Elementor 中,每个结构元素都由两个 <div> 标签组成:外层 <div> 和内层 <div> 。这一点很重要,因为我们要了解如何减少结构布局元素中的 HTML 元素数量。
节/列的 HTML 结构:
当使用节和列时,最终的 HTML 包含两个布局层,每个布局层有两个 <div> 元素,两个用于节,两个用于列。我们总共用四个 <div> 元素来包装部件:
<div class="elementor-section">
<div class="elementor-container" >
<div class="elementor-column">
<div class="elementor-widget-wrap">
<!-- widget –>
<!-- widget –>
<!-- widget –>
</div>
</div>
</div>
</div>容器的 HTML 结构:
Elementor 引入的容器是一种以更精简的结构和 DOM 构建页面的方式。
改用容器后,生成的 HTML 只包含两个 <div> 元素,而不是四个,这意味着只需一半的 <div> 元素就能获得相同的设计。
<div class="e-con">
<div class="e-con-inner">
<!-- widget –>
<!-- widget –>
<!-- widget –>
</div>
</div>使用容器扁平化 HTML 结构
过去,网站结构采用分区或列的形式。如今,现代网站使用 CSS flex 和 CSS grid 以更少的代码实现相同的视觉结构。为此,Elementor 引入了容器。通过将结构元素转换为容器,您可以简化 HTML 结构,消除不必要的累赘。
节是相互堆叠的,而列则是并排放置的。另一方面,容器可以将内部元素堆叠成一行或一列。我们可以利用这些差异来优化某些结构。
如果一个部分有多列,转换后的结构将有一个单列方向的容器和多个行方向的容器。但是,如果一个部分只包含一列,那么在转换为容器时,可以对该结构进行优化。您可以在不影响设计的情况下取消一个容器层。将 DOM 大小从四个 <div> 元素减少到只有两个,减少了 50%。现在将其乘以每个页面的布局元素数量,即可计算出对网站的影响。
值得注意的是,在嵌套内部节的节/列元素上,可以真正缩小 DOM 大小。在这种情况下,元素在显示小部件之前需要使用八层 <div> 元素。转换为容器后,可以将八层 <div> 元素减少到四层,在某些情况下,只需两层 <div> 元素。
如果您仍在使用节/列布局结构,那么是时候迁移到容器结构了。这样做的好处远远大于迁移过程中投入的工作量。为了简化迁移过程,Elementor 甚至为此提供了一个便捷的 “转换 “按钮。
方框式与全宽式
优化 DOM 大小的另一种方法是区分盒式容器和全宽容器。
盒式容器有一个最大宽度,因此需要在 Elementor 中使用一个内部 <div> 。另一方面,一个向两边拉伸的全宽容器只需要一个 <div> 元素。
盒式结构:
<div class="e-con">
<div class="e-con-inner">
<!-- widget –>
<!-- widget –>
<!-- widget –>
</div>
</div>全宽结构:
<div class="e-con">
<!-- widget –>
<!-- widget –>
<!-- widget –>
</div>优化嵌套容器结构
现在我们了解了盒式容器和全宽容器的不同 HTML 结构,就可以开始优化网站的 DOM 输出,尤其是将其他容器嵌套在其中的容器。
下一个优化技巧如下:如果父容器使用盒式宽度,那么可以将所有嵌套容器设置为全宽。这样就能获得相同的设计,但 HTML 代码更少。
<div class="e-con e-con-parent">
<div class="e-con-inner">
<div class="e-con e-con-child">
…
</div>
<div class="e-con e-con-child">
…
</div>
</div>
</div>上面的 HTML 结构有一个方框化的父容器。如果两个子容器也是方框式的,则每个子容器将由两层 <div> 元素组成。但如果它们是全宽的,则只使用一个 <div> 。
同样,这种优化只有在父容器为盒状时才有效。
结论
正如您所看到的,有三种简单的策略可以优化布局元素的 DOM 大小:用容器替换节/列布局元素;可以将具有单个嵌套容器的容器扁平化;如果您使用嵌套容器,且父容器是盒状的,则将所有内部容器设置为全宽。这些策略可以帮助消除网站 HTML 中大量不必要的 <div> 元素,并提高网页的整体性能。
声明:原文出自:https://elementor.com/blog/elementor-performance-tip-reduce-your-dom-size-to-make-your-website-faster/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。




