Elementor 3.17 引入了 AJAX 加载的循环网格,提高了图像加载速度,增加了访问 Elementor AI 生成的提示和内容历史的功能,还有其它更新。
Elementor 3.17 版本引入了备受期待的 AJAX 加载循环网格,允许您在不重新加载整个页面的情况下更改分页。它还优化了图像加载,提高了您网站的性能。新的评分小部件扩展了您上传自定义 SVG 和选择任何评分刻度的灵活性。此外,Mega 菜单增强功能使不会缩小为“汉堡布局”的菜单可以进行水平滚动。
Hello 主题已更新到 2.9 版本,增加了一个新的设置页面,允许您禁用主题内置的功能以提高网站性能。

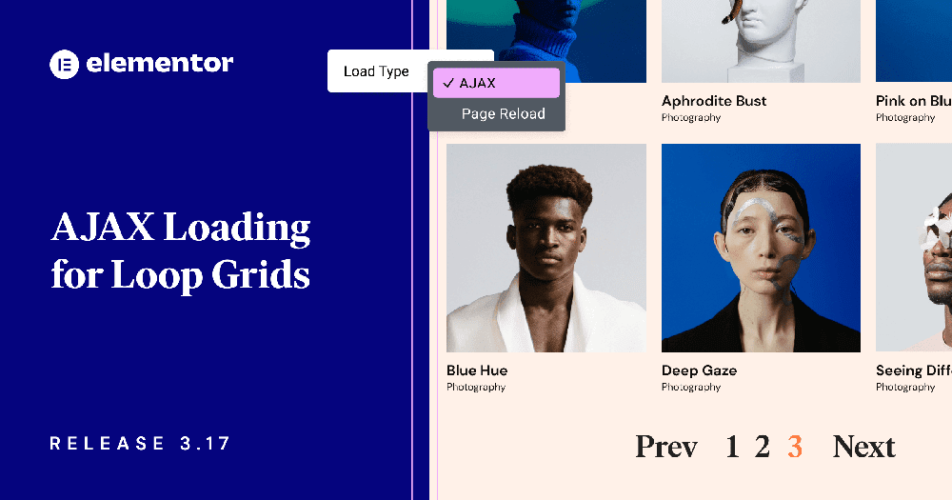
引入 AJAX 加载循环网格 – 无缝内容加载
注意:此功能需要订阅并激活 Elementor Pro。
我们很高兴地介绍 GitHub 上第四个最受欢迎的功能:AJAX 加载循环网格。AJAX 代表异步 JavaScript 和 XML,通过在不重新加载整个页面的情况下加载循环网格中的新内容,使您的网站访客体验更加流畅。
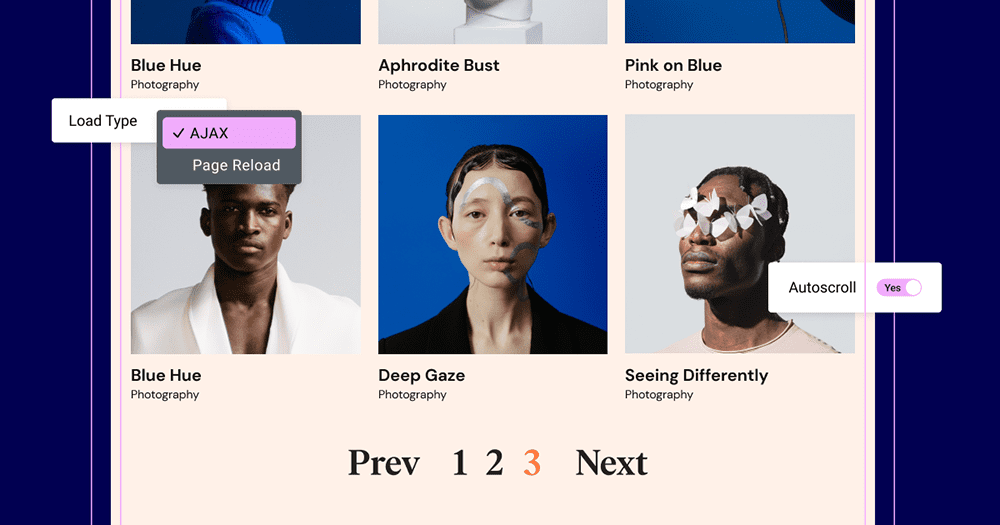
AJAX 循环网格分页
访问者现在可以在列表的页面之间切换,而无需重新加载整个页面。单击循环网格的分页元素只会重新加载网格的内容,从而为浏览产品或帖子列表的访问者提供更流畅的体验。AJAX 分页还为列表的每个页面分配自己的 URL 参数,使访问者可以更轻松地保存或共享特定列表页面的链接。例如,如果您正在构建菜谱博客,访问者可以轻松浏览菜谱列表,并共享或保存指向他们喜欢的菜谱页面的链接。
“自动滚动”控件是 AJAX 加载的另一个功能。当访问者更改分页时,激活自动滚动会自动滚动到网格顶部。如果您使用的是分类过滤器,则可以为自动滚动效果设置一个偏移值,以使过滤器栏保持在视图中。
循环网格和帖子小部件的单独分页
在以前的版本中,更改列表的分页会影响同一页面上其他列表的分页。例如,如果循环网格和帖子小部件都放置在同一页面上,则选择其中一个页面的第三页也会加载第二个页面的第三页。但是,通过单独分页功能,访问者现在可以更改列表的分页,而不会影响页面上的其他循环网格和帖子小部件。例如,在食谱博客中,您可以添加一个显示素食食谱的循环网格,以及显示所有帖子列表的循环网格或帖子小部件。访问者可以独立更改帖子小部件或循环网格的分页。

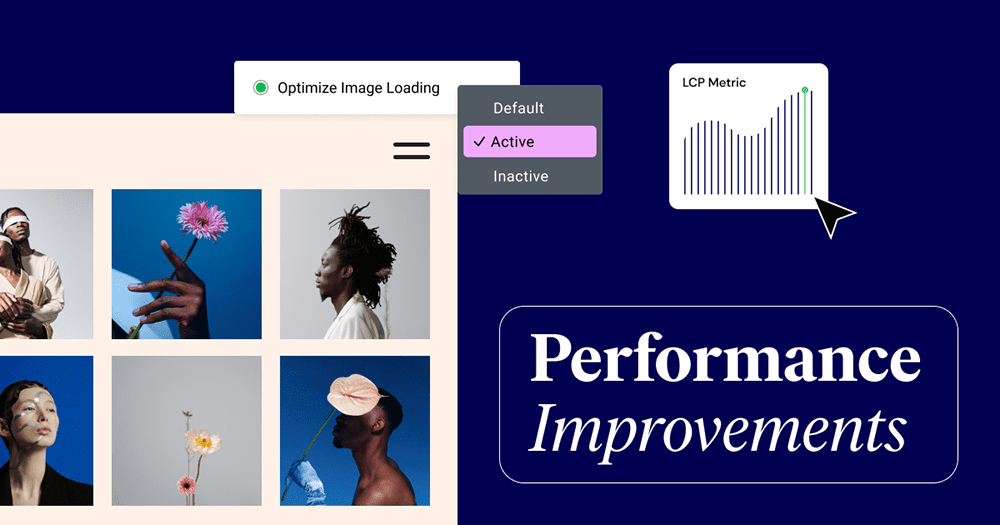
通过更快的 LCP 提高网站性能
Elementor 3.17 的两项功能可加快网站的加载时间,从而使您的网站速度更快。
优化图像加载
此版本中的首次性能更新是 Elementor 与 Chrome 合作的结果,旨在寻找提高 Elementor 构建的网站性能的机会。此次合作涉及利用 Chrome 用户体验报告和 Core Web Vitals 技术报告等 Google 工具。使用这些工具的结果之一是 Google 决定为 Elementor 的核心插件贡献“优化图像加载”功能。
此实验性功能通过根据图像在页面上的位置确定图像加载的优先级来提高前端速度。它检测哪个图像最有可能是“LCP 图像”(视口中最大的内容绘制元素),并使用优先级提示确定其加载的优先级。
该实验还将延迟加载应用于最初未显示在视口中的图像,并在它们进入视图时加载它们。这些更改将 LCP Core Web Vital 指标提高了 5-10%,具体取决于页面的复杂性。因此,包含大量图像的页面将获得更大的性能提升。此功能还适用于在不包含 LCP 检测更新的旧版 WordPress 上运行的 Elementor 网站。
古腾堡资源加载
第二个性能更新通过在不使用时排除古腾堡样式和脚本来提高站点的前端速度。此实验通过检测何时未使用 Gutenberg 创建页面或生成其内容来改进网站的 LCP 指标。这使得 Elementor 可以避免加载不必要的代码。

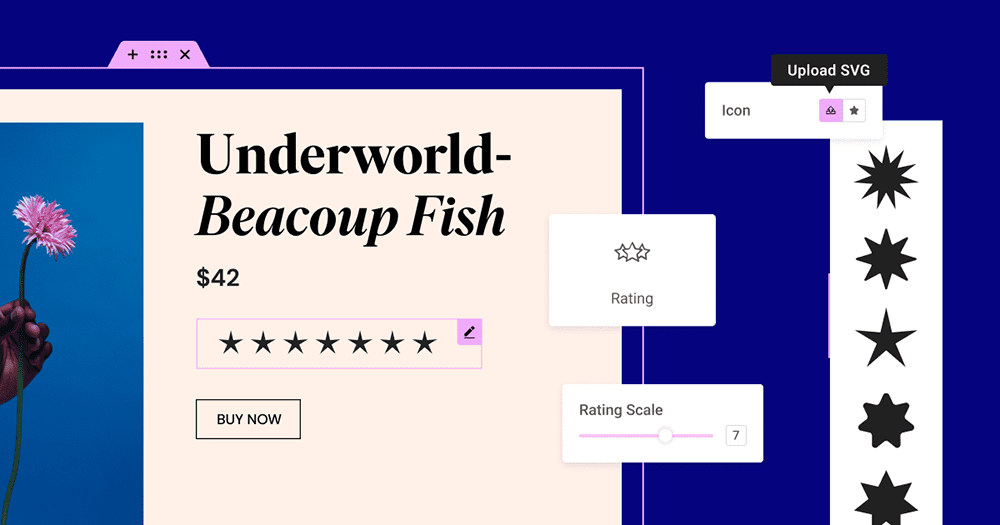
新的评级小部件可提高设计灵活性
Elementor 3.17 引入了新的评级小部件,提供了更大的灵活性来个性化产品、内容等的视觉评级量表。您可以使用 Font Awesome 图标或上传您自己的 SVG 直观地表示您的评分。例如,对于音乐评论,您可以使用 SVG 为新专辑评分 5 分(满分 5 分)。
评级小组件扩展了星级评级小组件中可用的评级范围范围。您现在可以设置从零到适合您要求的任何数字的评分等级,而不是局限于 0-5 或 0-10 等级。例如,您可以给一张专辑评分为 3 分(满分 3 分)或 7 分(满分 7 分)黄金唱片评级。为了便于使用,评级量表下拉列表已替换为范围。
此外,评级小部件通过改进的架构属性增强了您网站的 SEO 排名。它取代了小部件面板中的星级小部件,但您网站上的任何现有星级将不受影响。

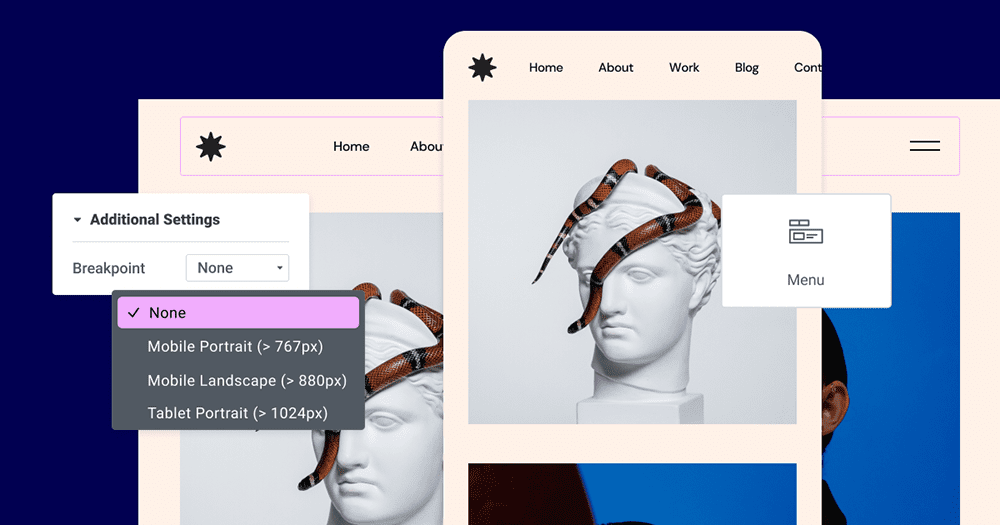
菜单小工具的水平滚动
Elementor 3.17 在构建菜单时提供了更多的设计灵活性。到目前为止,当访问者改变视口的大小时,菜单的大小会调整为“下拉布局”(也称为“汉堡菜单”)。通过菜单小工具的新更新,您可以通过转到“响应式设置”,打开标有“断点”的下拉菜单并选择“无”来防止菜单调整大小。
禁用响应式调整大小可能会导致菜单比视口宽的情况。在许多情况下,这可能会将某些菜单项拖放到下一行。为了防止这种情况,3.17 还提供了启用水平滚动的功能。启用后,您的菜单将在任何设备上保持其原始设计,并允许访问者水平滚动菜单项,而不会破坏设计。

辅助功能改进
- 弹出窗口:通过最初关注弹出窗口关闭按钮而不是弹出窗口中的其他可聚焦元素,在启用“可访问导航”选项时改进焦点管理。
- 目录小部件:表明目录小部件中的最小化/最大化按钮是使用辅助技术的访问者的交互元素。
- 嵌套手风琴小部件:为使用键盘导航的访问者提高手风琴布局的可访问性。

额外更新
- 响应式模板设计:提高您正确显示对具有附加断点的响应式模板设计所做的更改的能力。在主题生成器中进行编辑时,您将不再需要重新生成 CSS 来查看对模板所做的更改。更改将反映在您网站的编辑器和前端中。
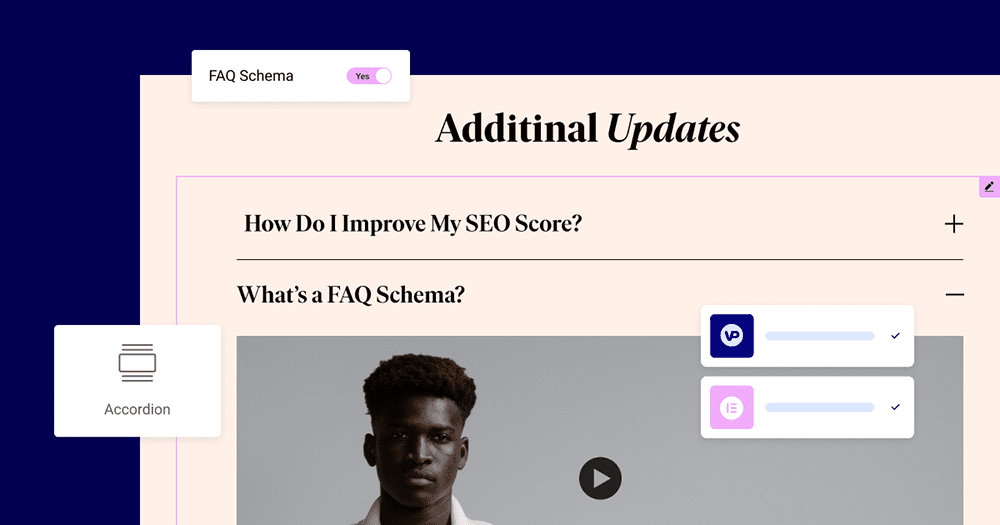
- Accordion Widget FAQ Schema:通过添加 FAQ Schema 控件来提高内容的 SEO 兼容性。FAQ 架构向页面代码添加了专门的标记,其中包含问题和答案列表。搜索引擎可以读取此标记并使用它来生成丰富的代码。
- VideoPress 集成:将 VideoPress 无缝集成到您的 Elementor 站点中。享受 VideoPress 提供的所有功能,例如自托管视频、可在多种设备类型上播放的转码视频文件、基于设备屏幕尺寸和可用带宽的自适应流式传输、验证私人视频的能力等等。

AI 历史 – 恢复 AI 生成的内容
注意:此功能需要开启 Elementor AI 订阅。
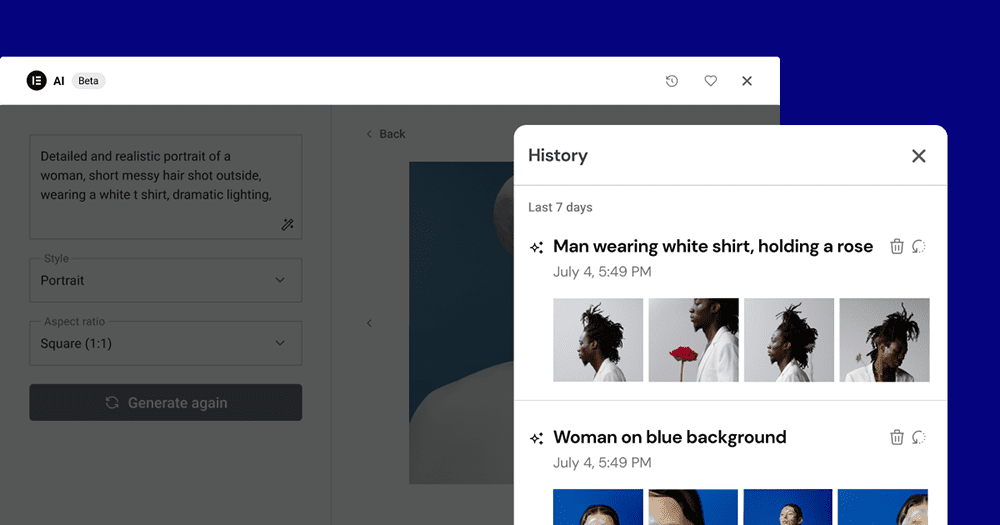
Elementor 3.17 通过 AI 历史记录功能增强了 Elementor AI 上的工作流程。此功能显示以前使用的提示以及它们生成的图像或文本。您可以恢复提示及其生成的内容,以便您可以从上次中断的地方继续。您可以继续使用 AI 编辑内容、在您的网站上使用它,或从 AI 历史记录中永久删除它。
虽然您无法从 AI 历史记录中检索以前生成的代码,但由于代码是为特定小部件创建的,因此您可以访问用于生成它们的提示,以从历史提示中重新生成新代码。例如,您可能在处理新的背景图像时意外关闭了浏览器,或者决定使用被丢弃的人工智能生成的文本。AI 历史记录允许您检索和使用最多 90 天之前的提示和内容。

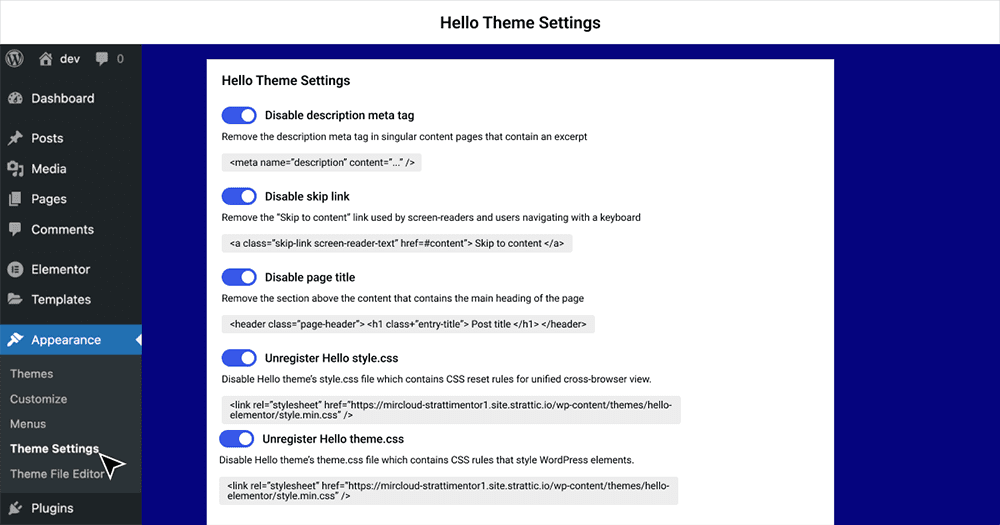
使用 Hello Theme 2.9 自定义主题设置
您现在可以微调 Hello 主题的设置,根据您的具体要求增强网站的性能。Hello Theme 2.9 引入了各种令人兴奋的功能,可增强导航、可读性、SEO 等。在此版本中,不再需要更改主题的代码来避免冗余或不相关的设置。相反,请访问 WordPress 仪表板上的新设置页面,您可以在其中停用描述元标记、跳过链接、页面标题等功能。禁用这些功能会减小网站的大小并消除未使用的 CSS。
改善访客体验、缩短加载时间并享受更多设计灵活性
Elementor 3.17 引入了多项功能来增强用户体验和网站性能。一个重要的功能是循环网格的 AJAX 加载,无需重新加载整个页面即可实现平滑的内容转换。此外,图像加载优化和古腾堡资源加载可以提高网站的速度。新的评级小部件提供灵活的视觉评级尺度,超级菜单现在包括水平滚动。Elementor AI 还具有 AI 历史记录面板,使您可以访问以前的提示和生成的内容。此外,Hello Theme 更新到版本 2.9 允许用户更好地控制网站功能,包括禁用某些内置功能的选项。
欢迎在评论区留言,告诉我们您最感兴趣的功能!