欢迎来到 Elementor AI 产品演进的下一阶段,Elementor 将推出 AI 0.2 版,其中包含大量增强功能,旨在提升您的 AI 和网页制作体验。该版本的核心是与技术保持一致,并不断改进用户体验和现有功能。
AI Context:认识你的网络创作新助手

想象一下:一个不仅能理解您的业务,还能与您的业务融为一体的工具。这就是用您公司的声音说话,并保持一致的品牌形象。AI Context 可以从您的范例和描述中了解您的业务氛围,确保每篇内容都与您独特的语音语调和业务细节完美契合。这是一款功能强大的工具,它不仅能生成内容,还能成为您团队中不可或缺的一部分,了解您的品牌,让您的网络创作之旅更加高效、真实和愉快。
AI Context 如何做到这一点?

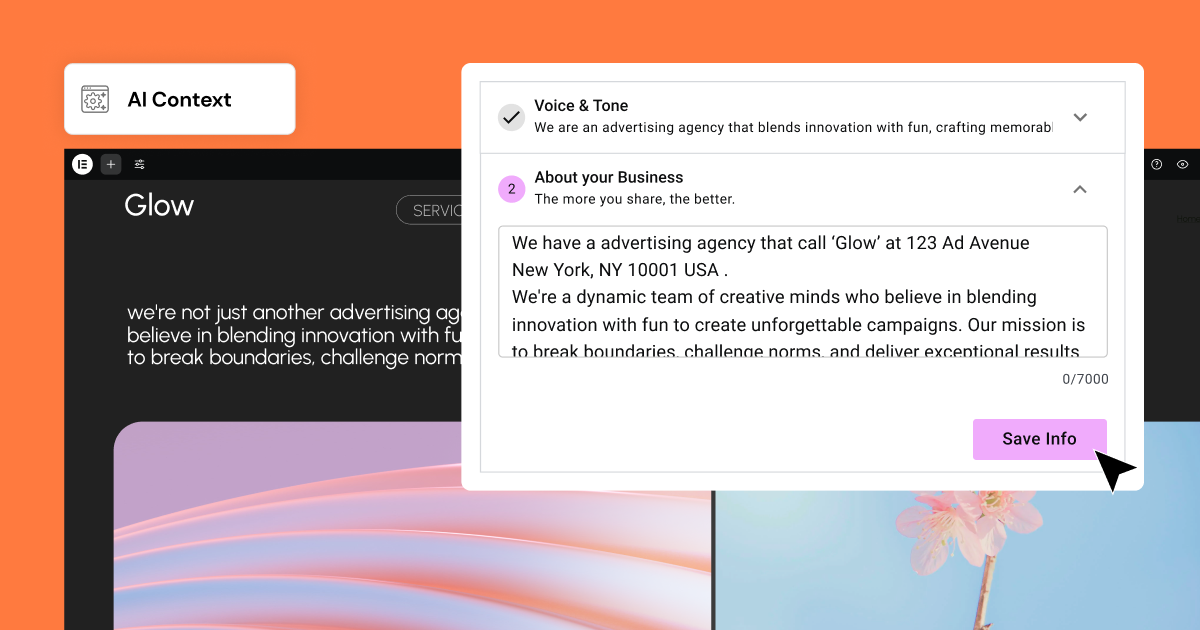
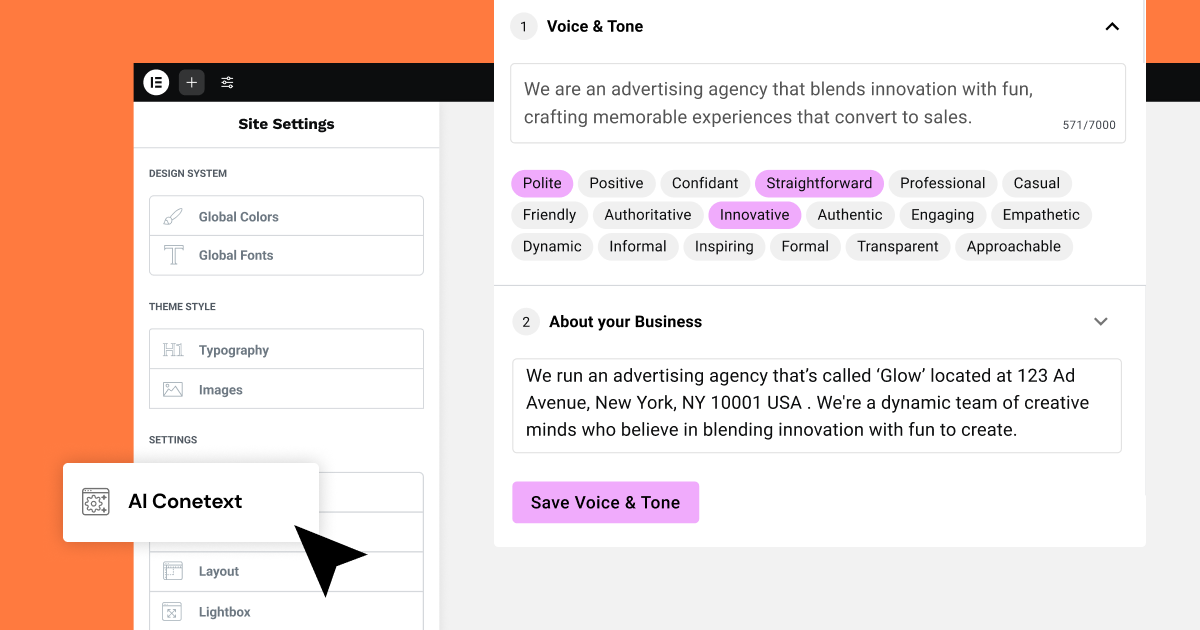
在使用 AI 功能之前,您需要进入网站设置,然后点击 “AI Context”。
然后,AI Context 会要求您提供有关两个主要主题的信息,以便 “学习 “您的风格:
- 声调和语音 – 您可以提供一个参考段落,作为 Elementor AI 的示例。然后,AI 会处理您的示例,并在示例中标出检测到的语调。您可以跳过示例阶段,直接从各种建议的语调定义中选择最适合您品牌的语调。
- 关于企业 – 在这里,您需要写下您的企业。尽可能多地写出有关您企业的详细信息,以便 AI Context 为您的企业生成更准确、更具体的内容。
AI Context 可根据您的互动进行学习和调整。随着时间的推移,它将 “了解 “您的业务个性,使其反应更灵敏,更符合您的偏好。这种适应性可确保人工智能了解您不断变化的需求,并据此改进其响应。
告别通用回复。AI Context 为 Elementor AI 提供更好的上下文(文本和图像),以便人工智能做出回应。这种信息传递的一致性可确保您的网站发出统一的声音,在不同的元素中强化您的品牌信息。

线框图先行,设计随后:理顺工作流程

采用 Wireframe 优先的方法,专业人员可以在深入研究配色方案、字体和图像之前,先用坚实的容器结构启动设计。这有助于在您和客户之间建立更顺畅的工作流程,实现无缝协作和迭代。
为什么这是最佳做法?
从线框图开始是对用户需求和要求的直接回应。我们承认,您的工作流程始于建立线框图布局。从线框图开始至关重要,它为我们在深入设计流程细节之前与客户就网站结构进行持续讨论提供了机会。
这种方法好处多多。它可以让你首先专注于基本元素,强调整个网站风格和内容的一致性。此外,它还能简化与客户的合作,将重点从配色方案和图片转移到主要结构上,从而促进更顺畅的互动。这种方法还能加快线框的生成,在网页设计的初始阶段节省宝贵的时间,同时其结构化的方法能确保始终如一的卓越效果,为整个设计过程奠定坚实的基础。
它是如何工作的?
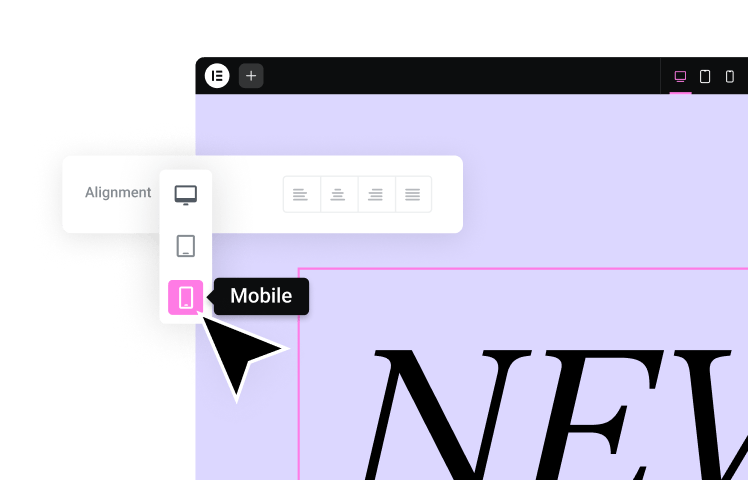
在生成基于文本或网页的容器时,你将得到线框优先的结果。如果你想更进一步,获得完全设计和风格化的容器,只需使用基于 Elementor 的变体,就能提供 3 种自定义结果。
选择效率和创意–从线框图开始,让网页设计之旅既顺畅又有影响力。
每次都有更好的结果:我们 Elementor AI 引擎的重大改进

Elementor 对 AI 引擎进行了改造,重点增强了文本和容器功能,以确保您的网页设计取得卓越成果。
为什么要这样做?
改进 AI 功能就是要在网页设计中实现更令人印象深刻的效果。这些改进旨在提升您所做的每个设计选择的影响力。
改进了什么?
- 文本长度:当要求为按钮提供文本时,它会为该元素生成适当的长度和上下文信息。
- 容器变化:通过改进我们适用规则的执行情况,使变化变得更好。
Elementor AI 的改进不仅仅是技术更新,更是提升您的设计和整体创作水平并确保一流效果的承诺。这不是他们抛出的花哨的术语–他们的目标是让您的网页制作体验更好,一次改进一次。他们以脚踏实地的方式告诉您,在创建一流网站的过程中,他们将是您的坚强后盾。
在 Elementor,他们的目标很简单–让您轻松、愉快、高效地创建网站。随着 Elementor AI 0.2 版的推出,我们很高兴能继续履行我们的使命,为您的网站创建体验带来创新和卓越的工具。探索最新的 AI 增强功能,了解我们如何致力于使您的网站建设流程更加简化。一切只为简单、创意和愉悦的网站创建过程。
* 请注意,这些功能只有在 Elementor 版本升级到 3.19.2 后才能使用。