您对为 WordPress 网站创建自定义页面模板感兴趣吗?您想让您的模板从其他页面中脱颖而出吗?即使不用代码也能实现这一目标吗?
使用 WordPress 建立网站通常被认为是一个简单的过程。安装一个主题,根据自己的喜好调整内容,您的网站就可以上线了!
使用预先设计的模板可简化流程——将默认文本和图片换成自己的就可以了。
但如果您需要更改特定页面的布局呢?如果您有一个不适合默认模板的独特设计怎么办?
幸运的是,WordPress 提供了创建自定义页面布局的灵活性。这些布局既可以用于单个页面,也可以作为多个页面的模板。
最棒的是什么?你不需要精通 HTML、CSS 或 PHP!
那么,究竟如何在 WordPress 中创建自定义页面呢?让我们一探究竟。
文章目录
为什么要在 WordPress 中创建自定义页面?
在 WordPress 中创建自定义页面有许多优势,让您可以创建网站的设计和功能,以满足特定的目标和要求。
自定义页面可以呈现独特的布局和设计,使您的网站有别于使用相同主题的其他网站,从而脱颖而出。
自定义页面可提供定制内容和导航结构,从而增强用户体验。
例如,电子商务网站可能会受益于定制的产品页面模板,其中包括产品滑块、评论和相关项目等互动元素,使客户更容易浏览并做出购买决定。
此外,定制页面还可以通过优化页面加载时间和提高搜索引擎可见性来改善网站性能和SEO。通过为特定营销活动设计自定义登陆页面,您可以创建有针对性的体验,从而推动转化并提高投资回报率。
在 WordPress 中创建自定义页面
现在让我们讨论一下为 WordPress 网站创建自定义页面的不同方法。
使用全站编辑器
如果您使用的是基于区块的主题,还可以通过全站编辑器创建自定义页面。这项功能可以调整特定页面的布局,而无需开发自定义模板。
您可以在 WordPress.org 主题库中找到这些主题。
导航至 WordPress 仪表板,点击”页面“创建新页面或编辑现有页面。
接下来,您可以输入标题、添加类别和标签、上传特色图片并进行任何其他调整。完成后,保存您的更改。
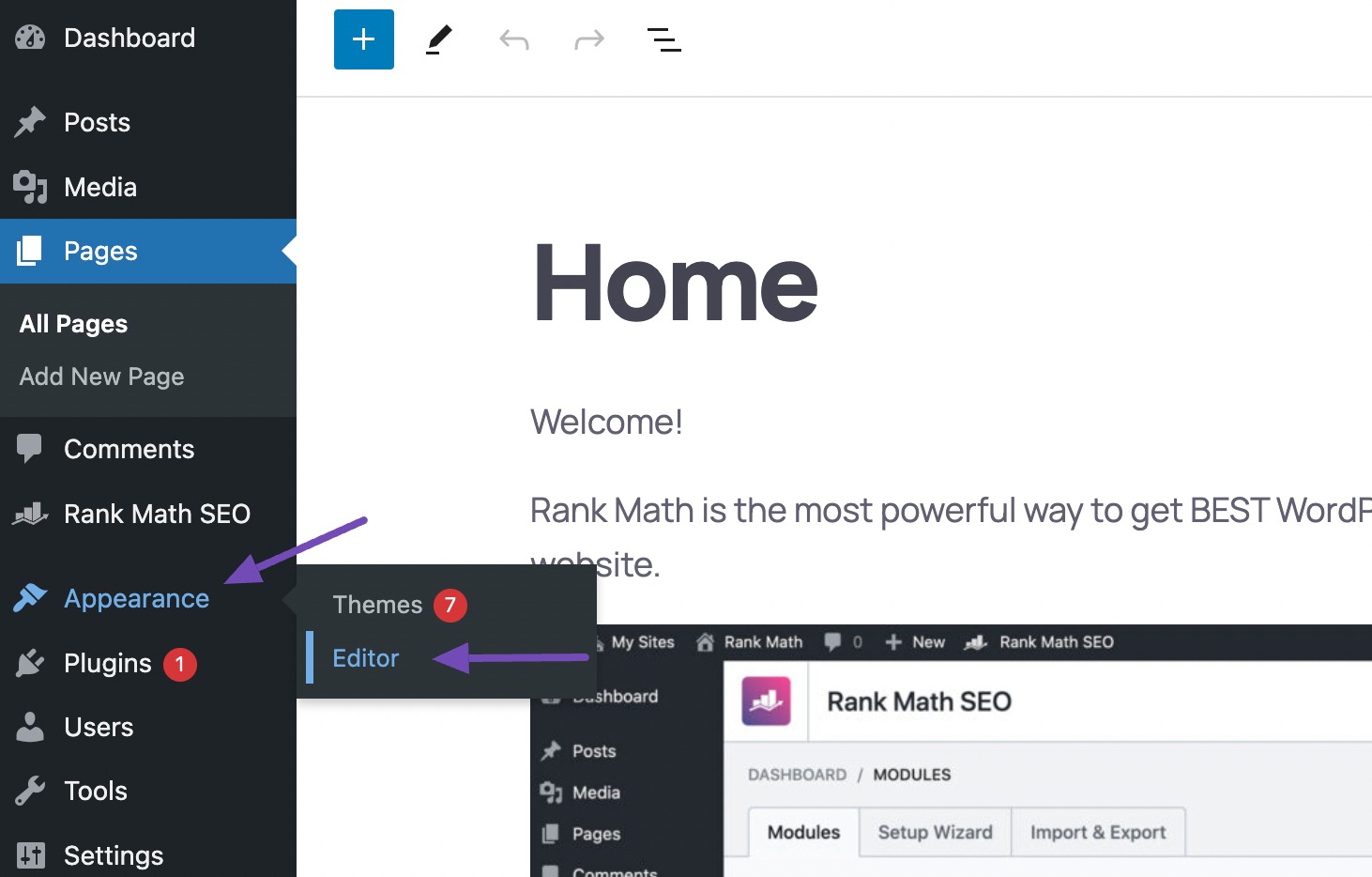
现在,导航至外观 → 编辑器,如下图所示。

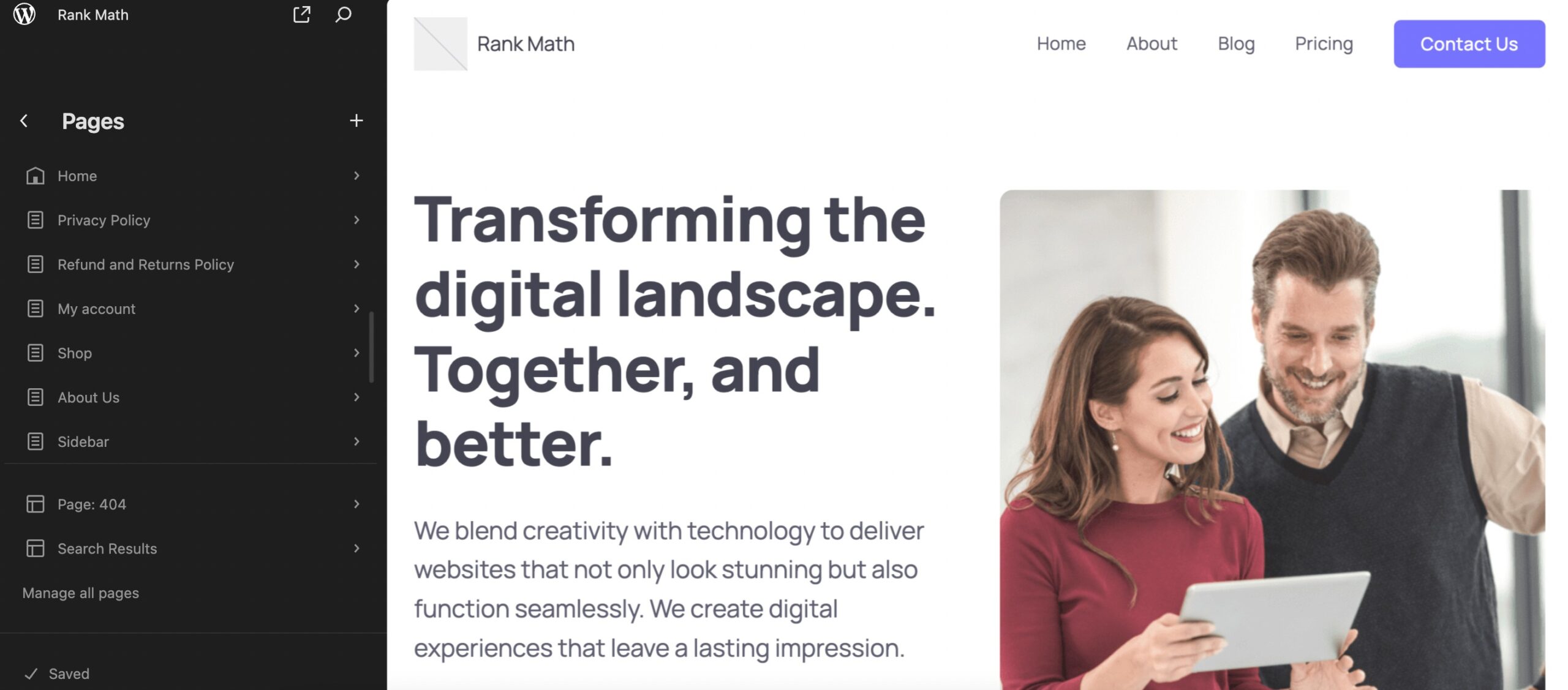
导航至”页面“,然后选择要重新设计的页面。WordPress 现在会显示设计预览。

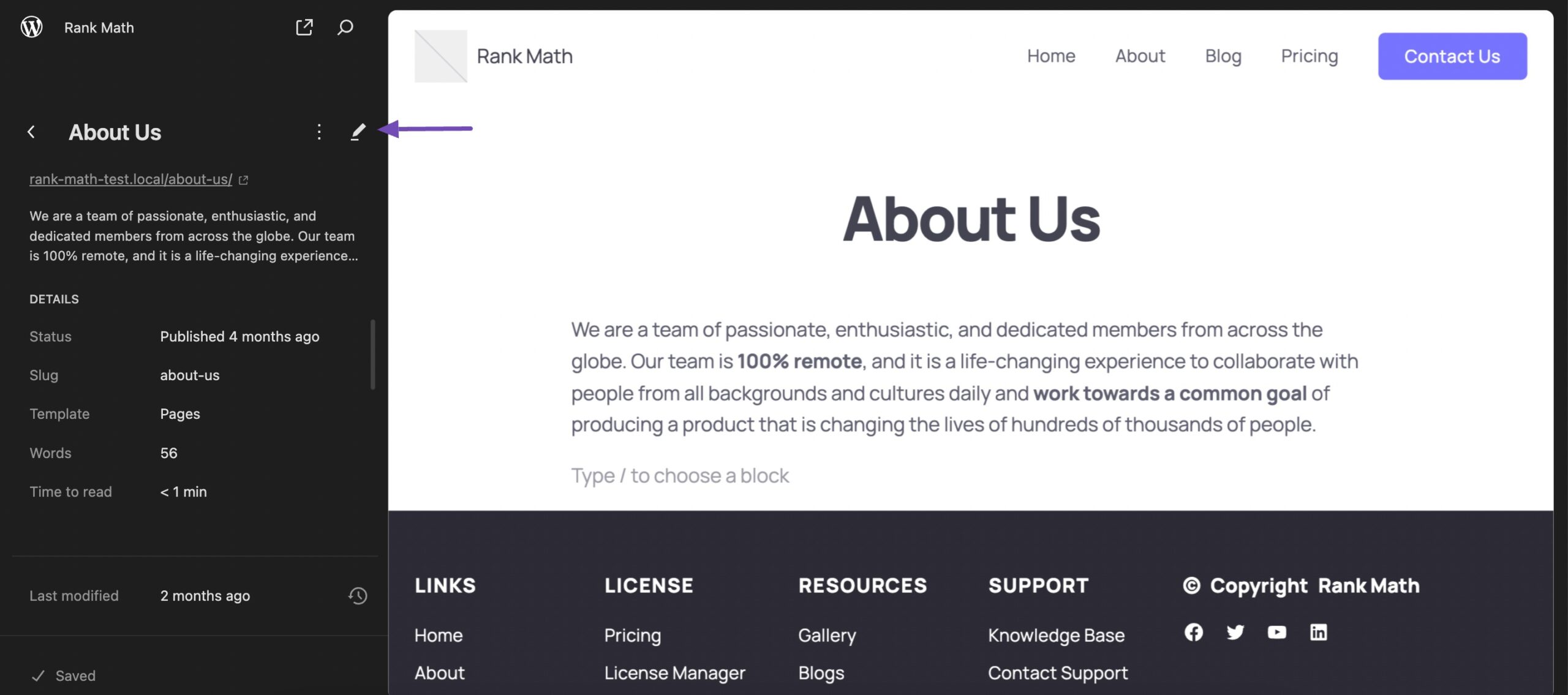
接下来,要编辑模板,请单击小铅笔图标。

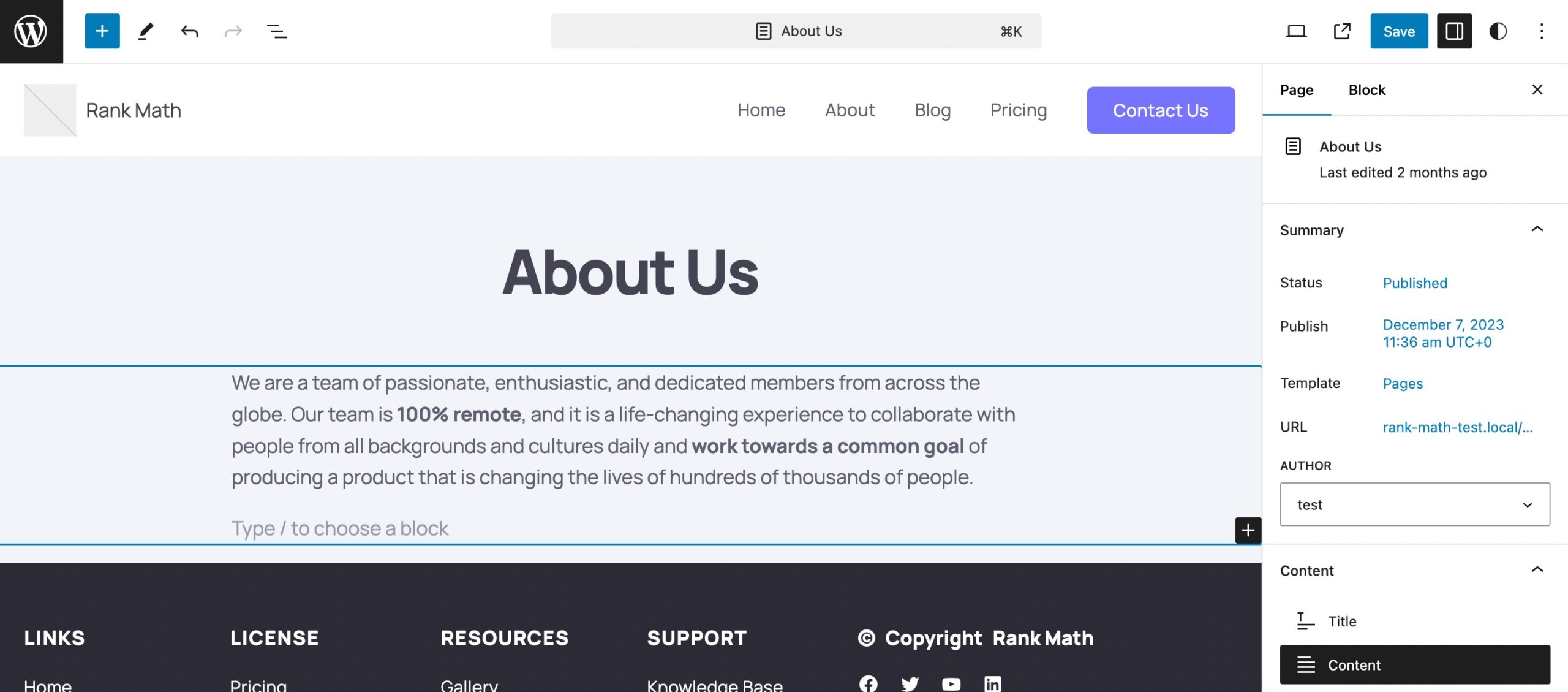
现在,您可以使用全站编辑器工具编辑页面布局。完成后,保存更改。

现在,当你访问网站上的这个页面时,就会看到新的页面设计正在运行。
使用页面生成器
我们将讨论两种页面构建器,即 Elementor 和 Divi。
使用 Elementor 创建自定义 WordPress 页面
Elementor 是一款流行的拖放式页面生成器插件,无需编码即可创建视觉效果极佳的响应式网页。
首先从 WordPress 插件库中安装 Elementor 插件。安装完成后,在 WordPress 网站上激活插件。
请参阅我们安装 WordPress 插件的专门教程:
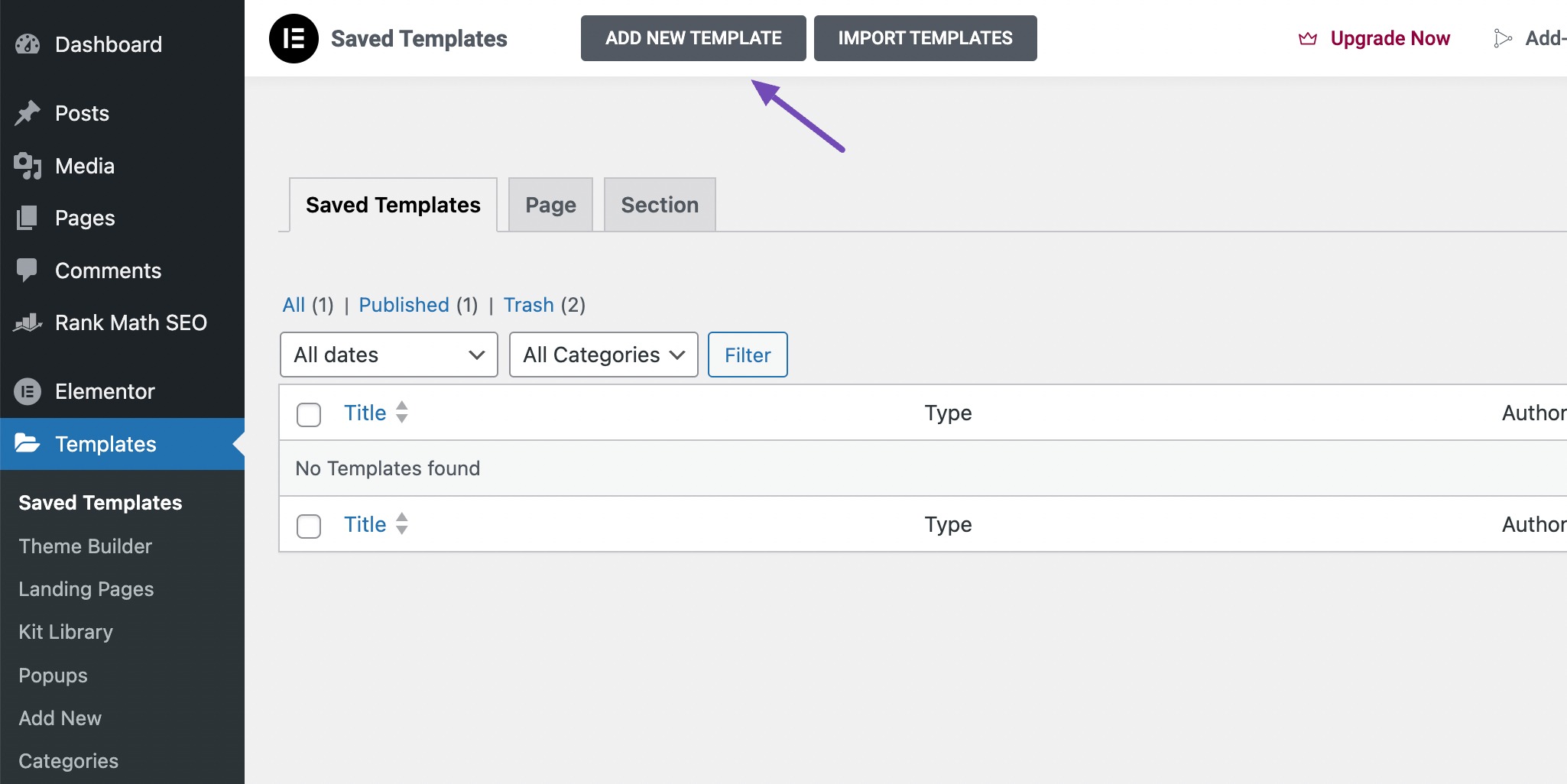
安装并激活插件后,从 WordPress 面板导航至模板 → 添加新模板部分。

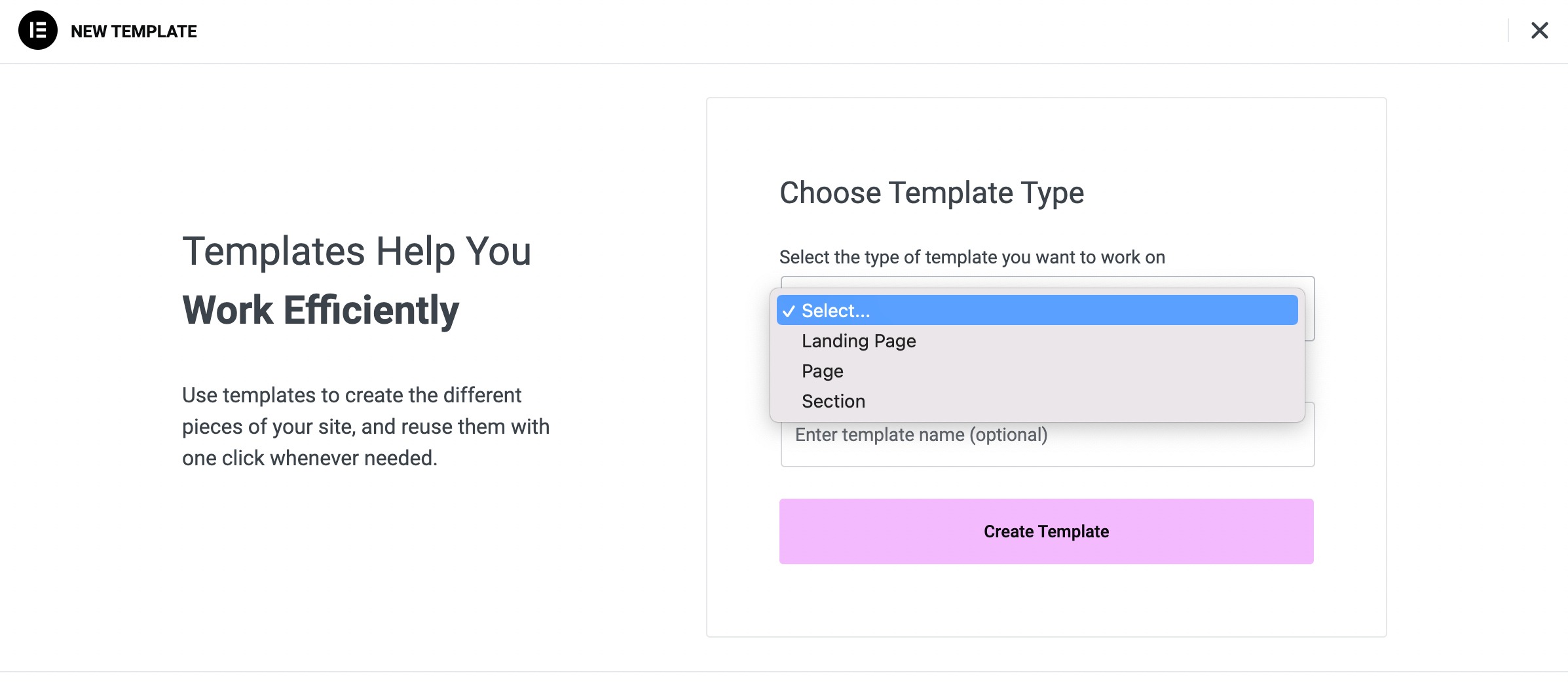
Elementor 会提示您选择要创建的模板类型,并为其命名,然后点击”创建模板”。如果你使用的是免费版本,你可以选择页面、版块或着陆页模板。要在 WordPress 中创建自定义帖子模板,您需要升级到 Elementor Pro。

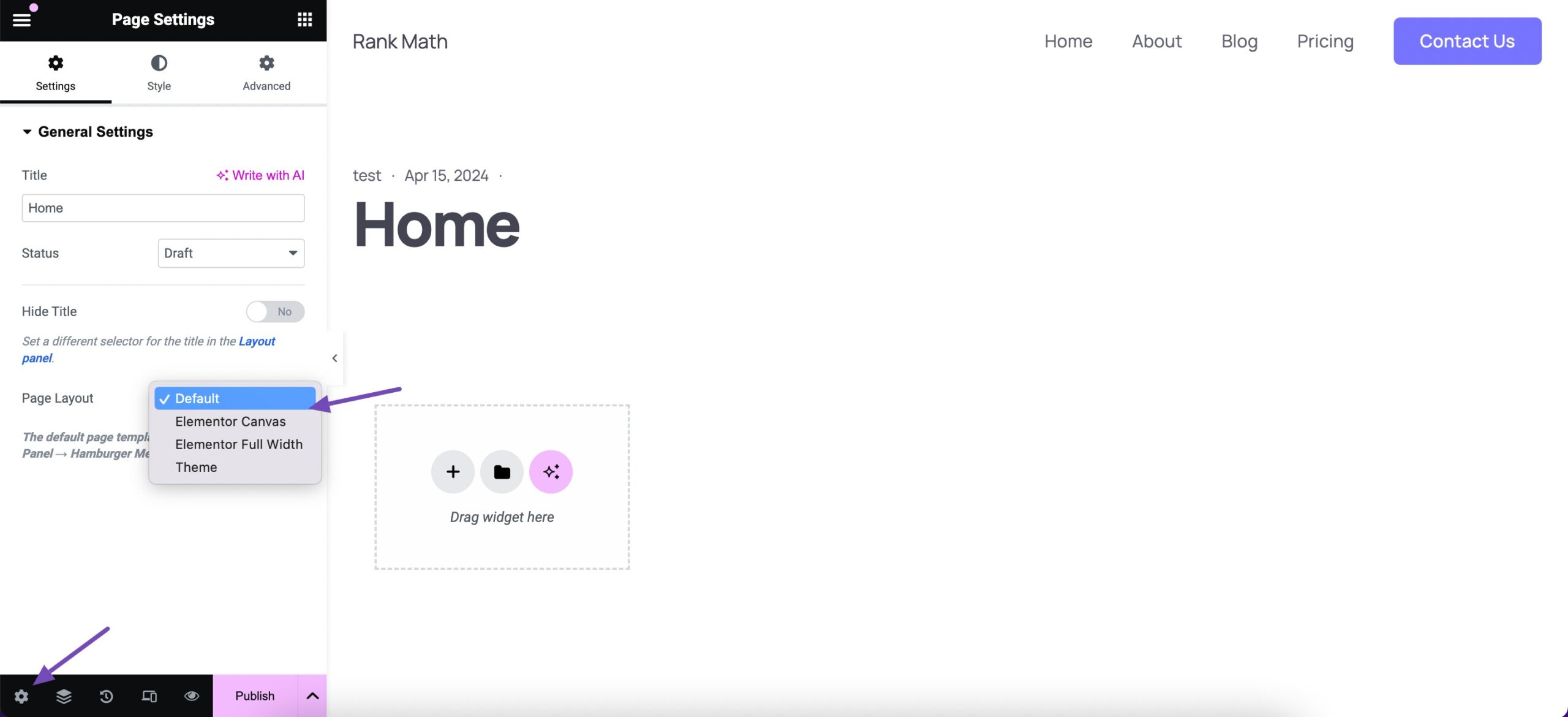
开始之前,您可以更改模板的页面布局。为此,请单击左下角的设置图标。从下拉菜单中选择页面布局。

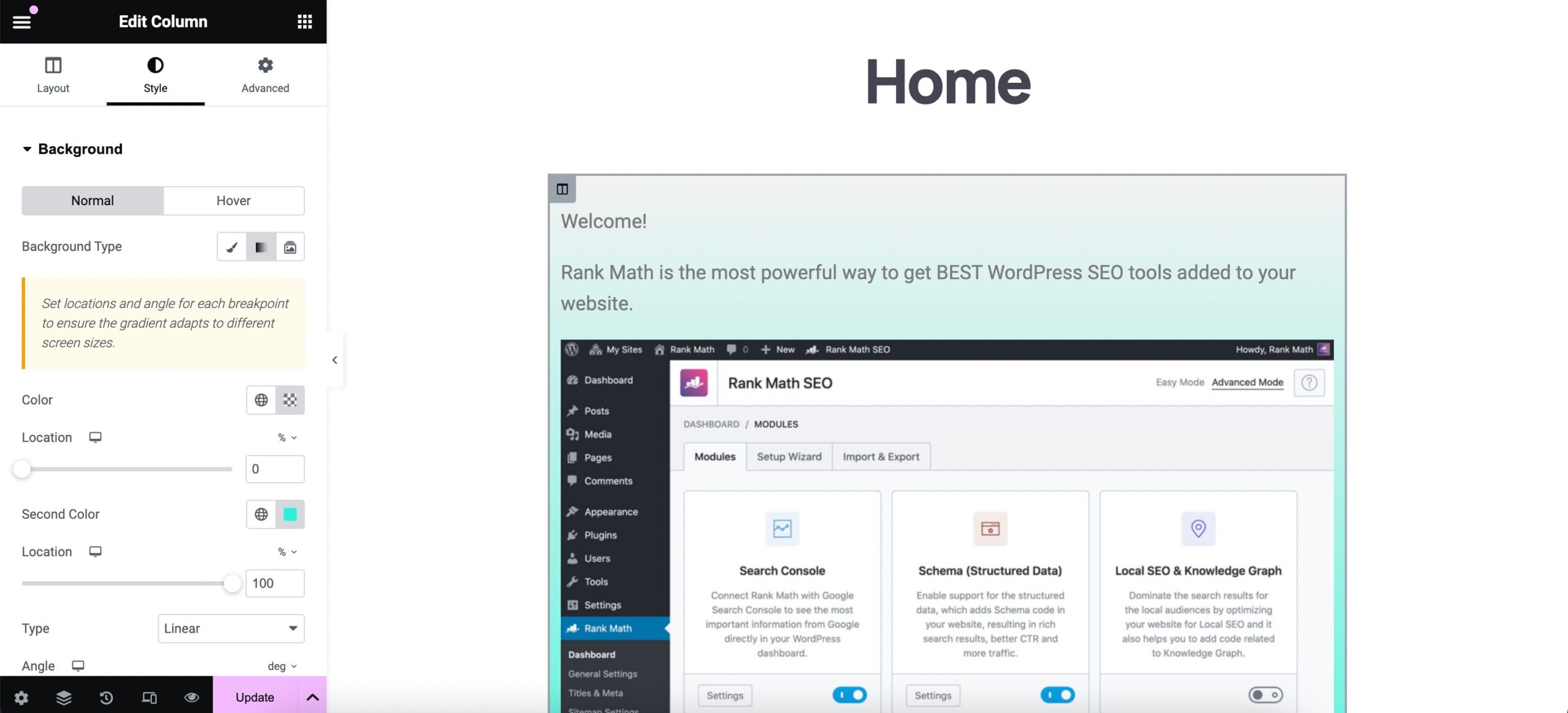
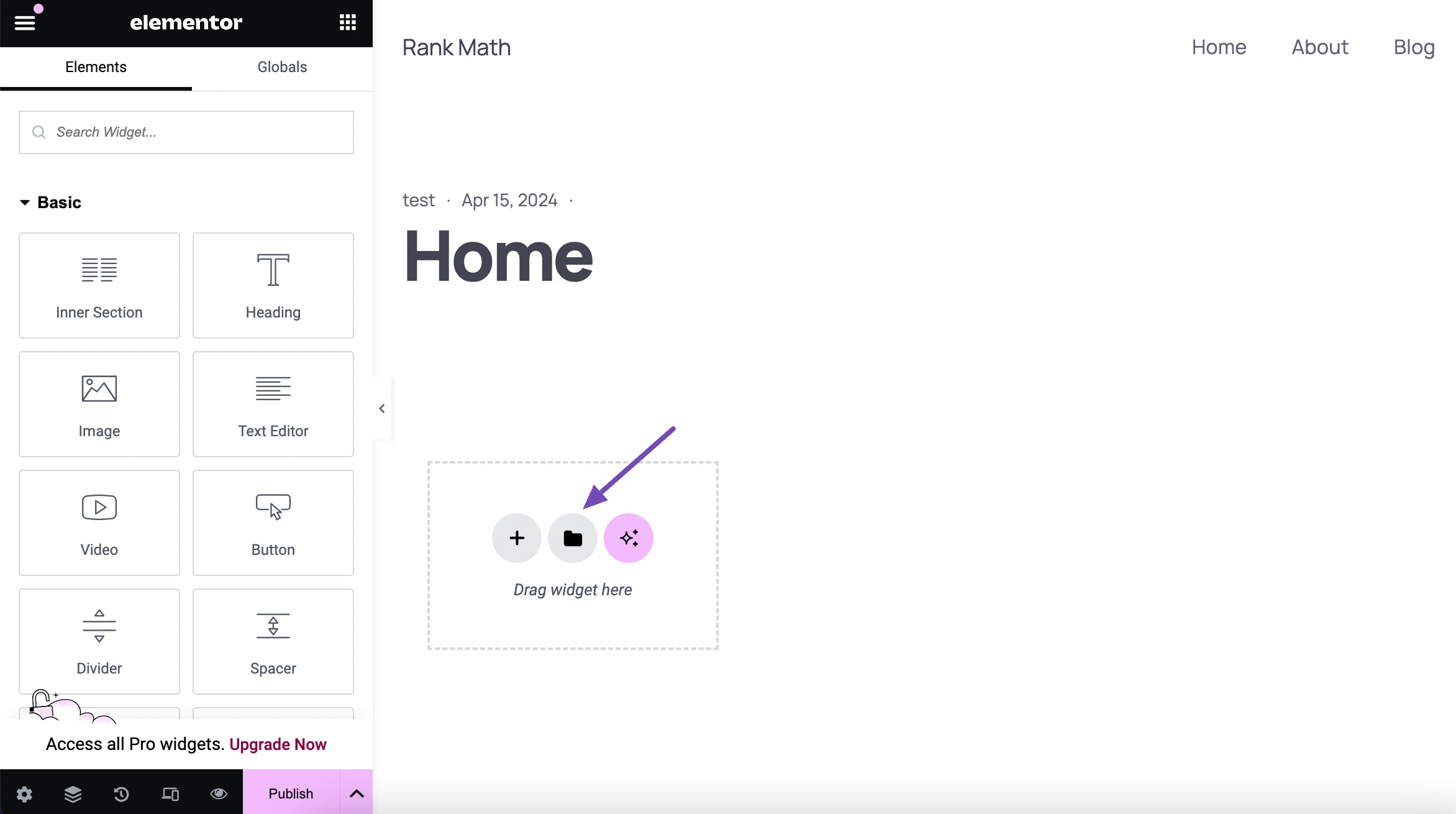
选择好布局后,就可以使用 Elementor 编辑器的拖放界面为页面添加文字、图片、标题、按钮、视频等元素。只需将所需元素从左侧面板拖到画布区域,然后根据自己的喜好进行定制即可。

或者,你也可以使用现有模板作为基础。要访问这些 Elementor 模板,只需点击文件夹图标即可。

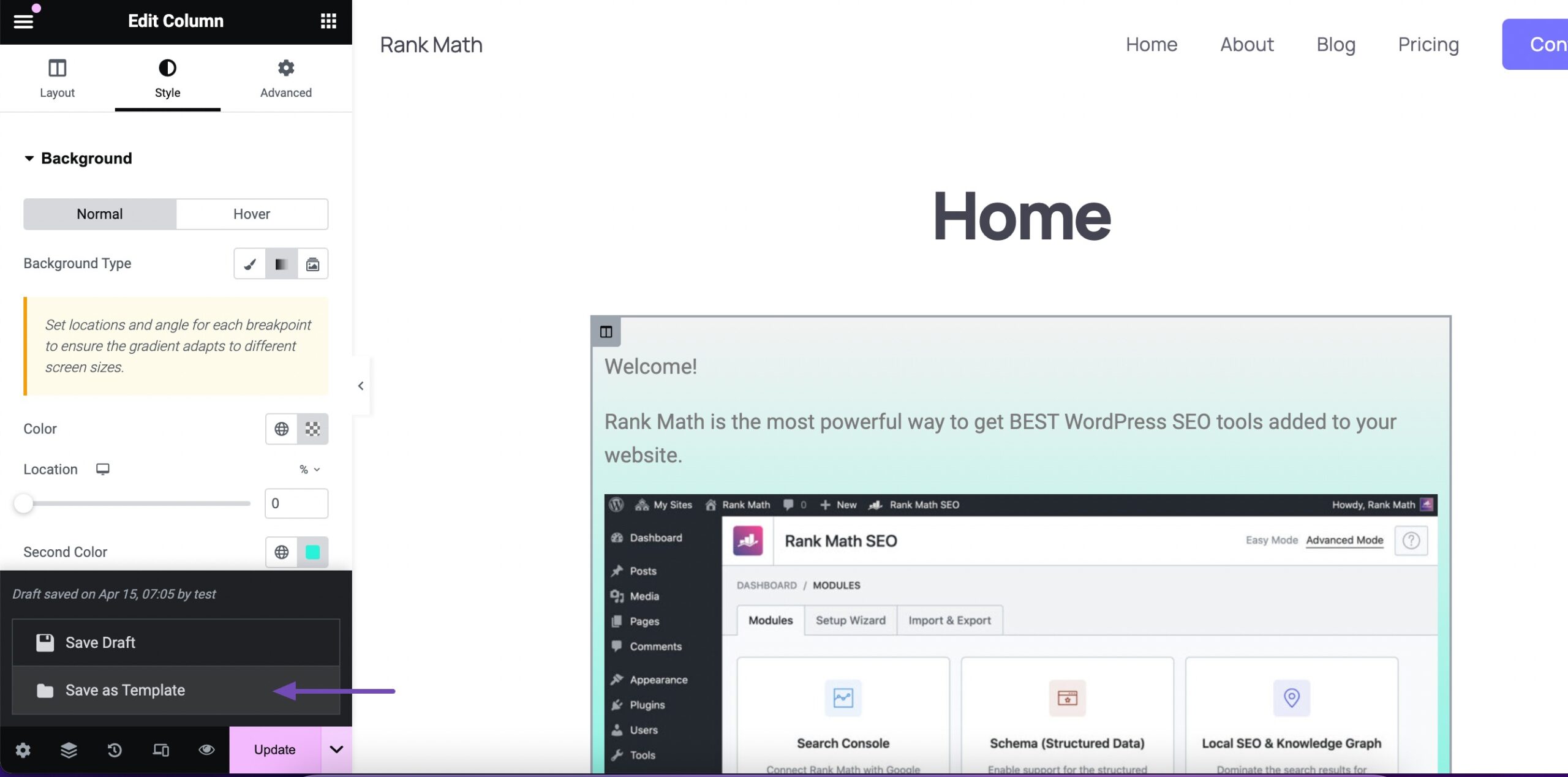
设计好自定义页面布局后,预览一下它在不同设备和屏幕尺寸上的效果。对自定义页面设计感到满意后,保存更改,单击”发布/更新”按钮旁边的箭头,然后选择”另存为模板”。

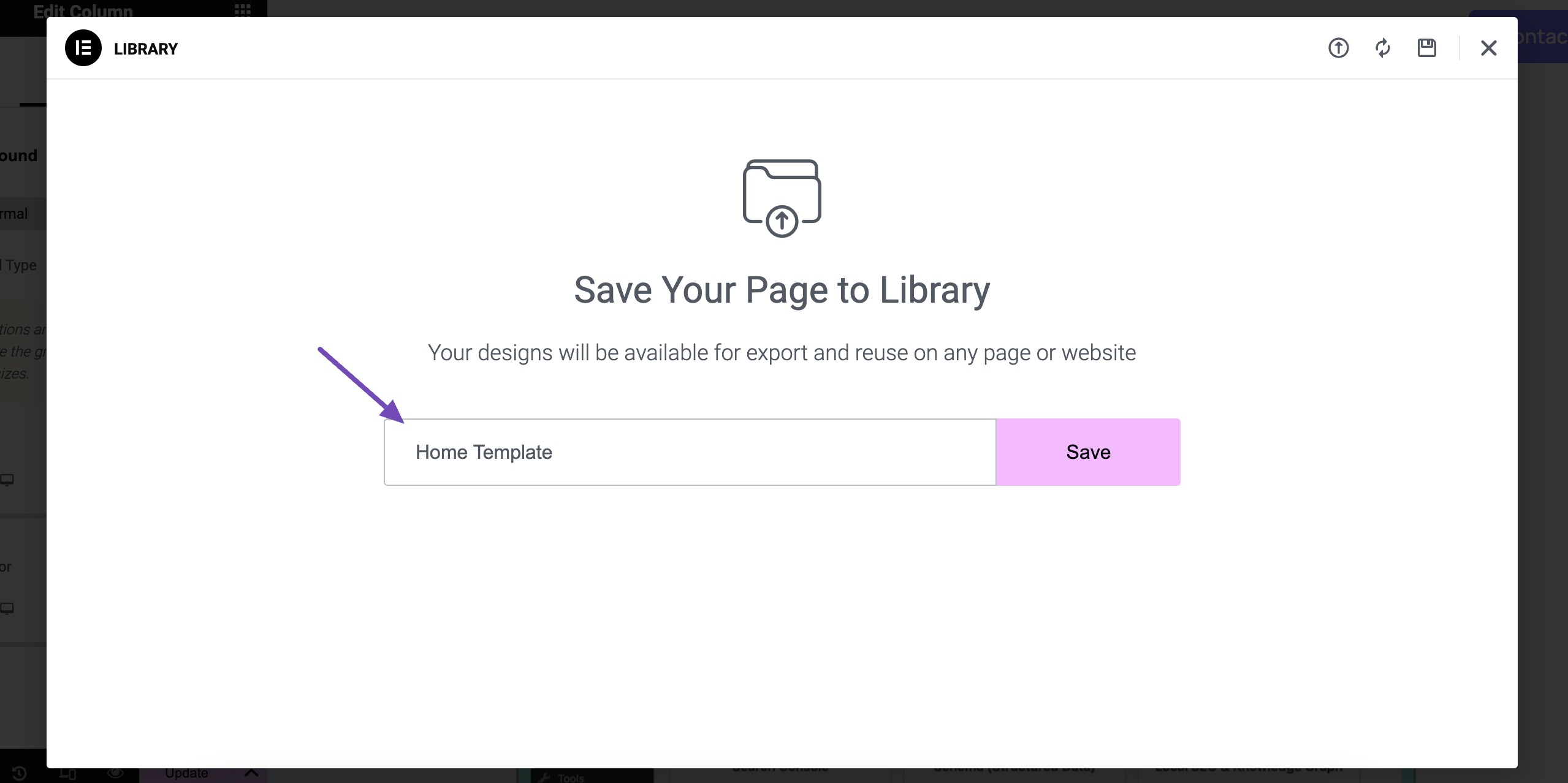
接下来,Elementor 会要求你输入模板名称。然后,该布局将保存到你的模板库中。

创建并保存模板后,您就可以在任何用 Elementor 设计的页面上使用它。
用 Divi 创建自定义 WordPress 页面
在流行的 WordPress 主题和页面生成器 Divi 中创建自定义页面模板,需要使用 Divi 生成器来设计和自定义页面布局。
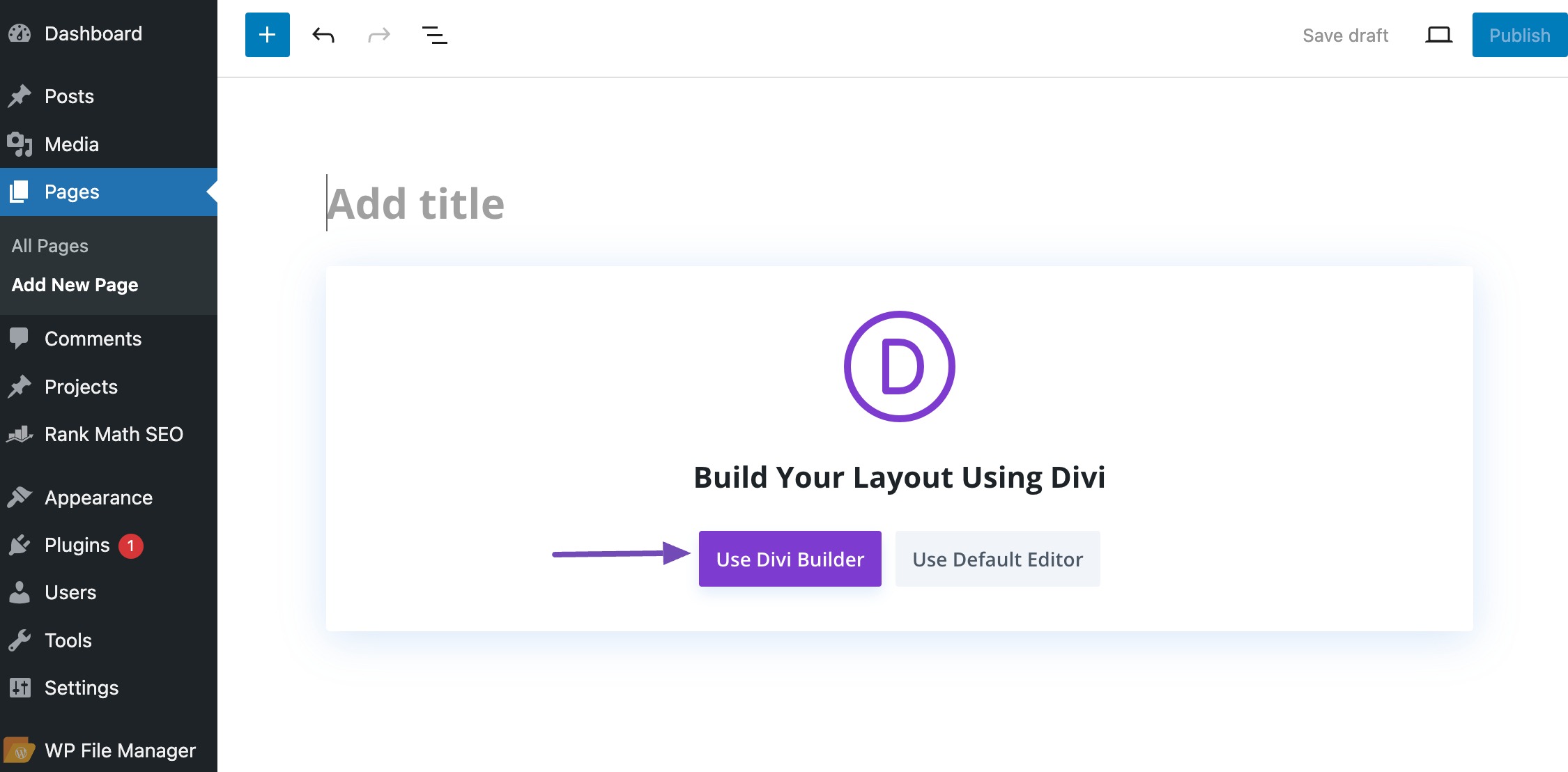
登录 WordPress 控制面板并导航至页面 → 添加新内容,在此您将创建自定义模板。
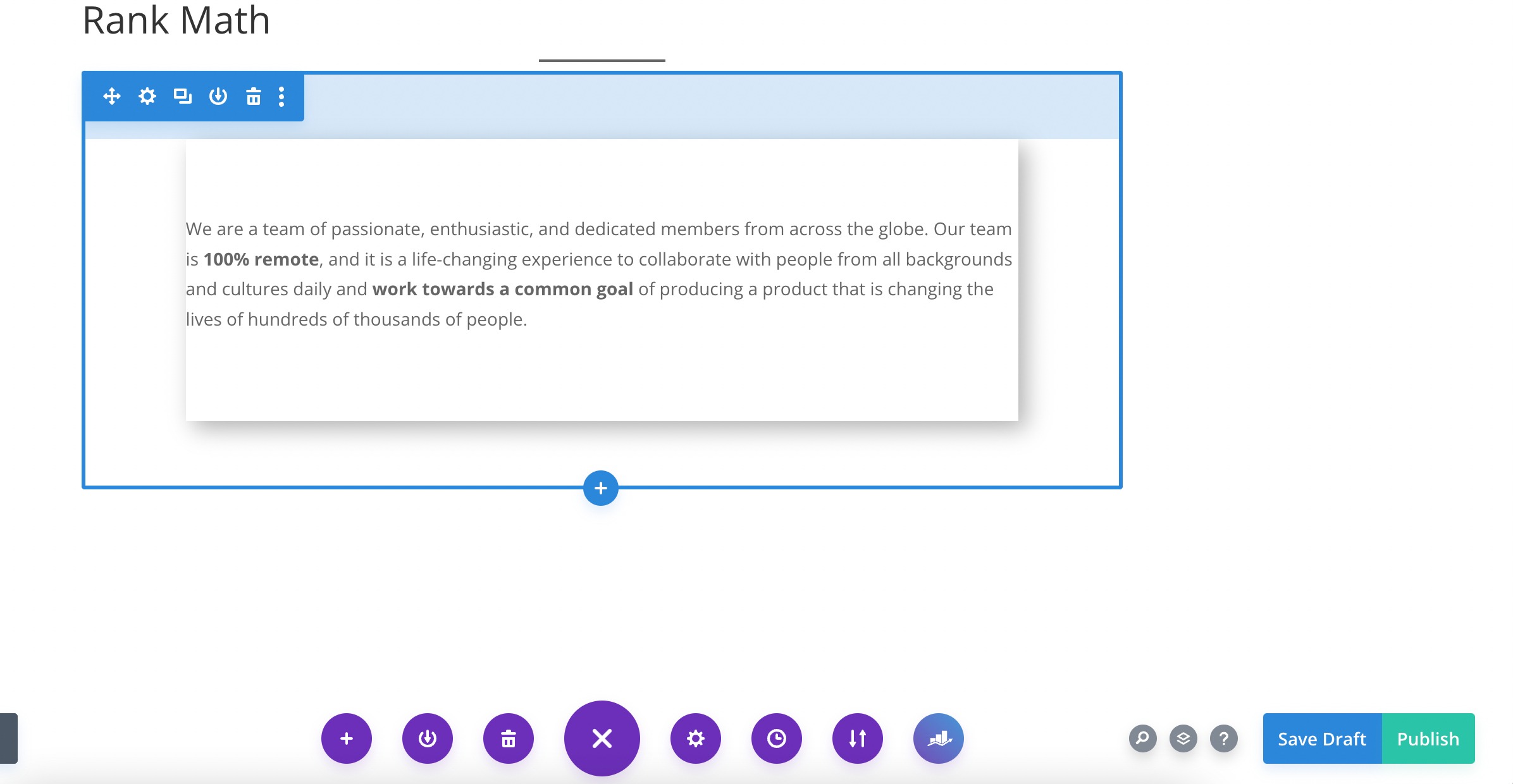
创建新页面后,单击”使用 Divi 生成器”按钮启动 Divi 生成器界面。

Divi 提供多种预设计布局供您选择。您可以选择与您的设计理念非常匹配的布局,也可以从头开始设计。

使用 Divi Builder 的拖放界面在页面上添加和自定义元素。您可以添加部分、行和模块,创建所需的布局。使用内置设计设置自定义每个元素的外观。

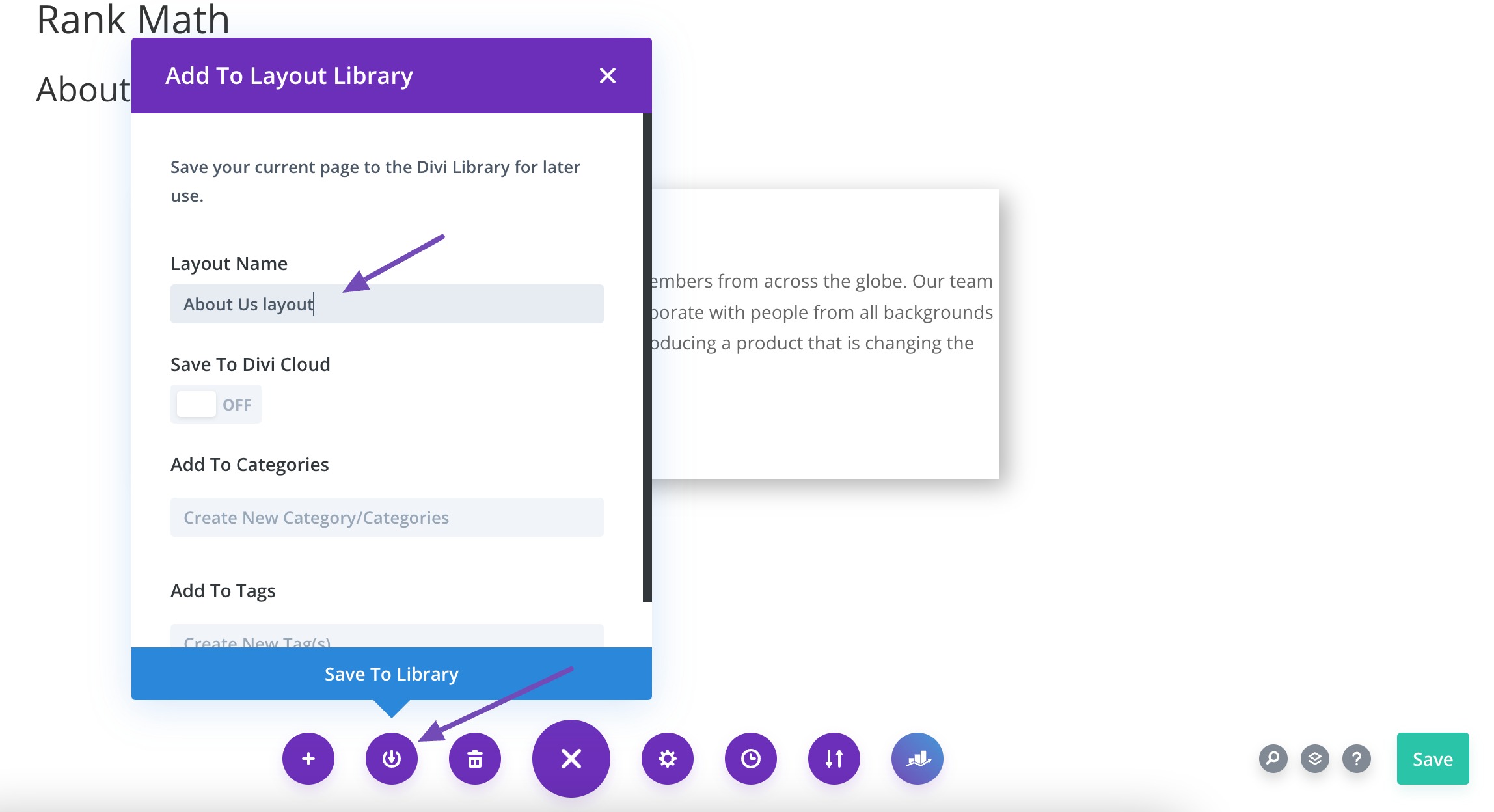
设计好自定义页面布局后,可以将其保存为模板,以供将来使用。保存更改单击 Divi 创建工具栏中的”保存到库”图标。为模板命名并保存。

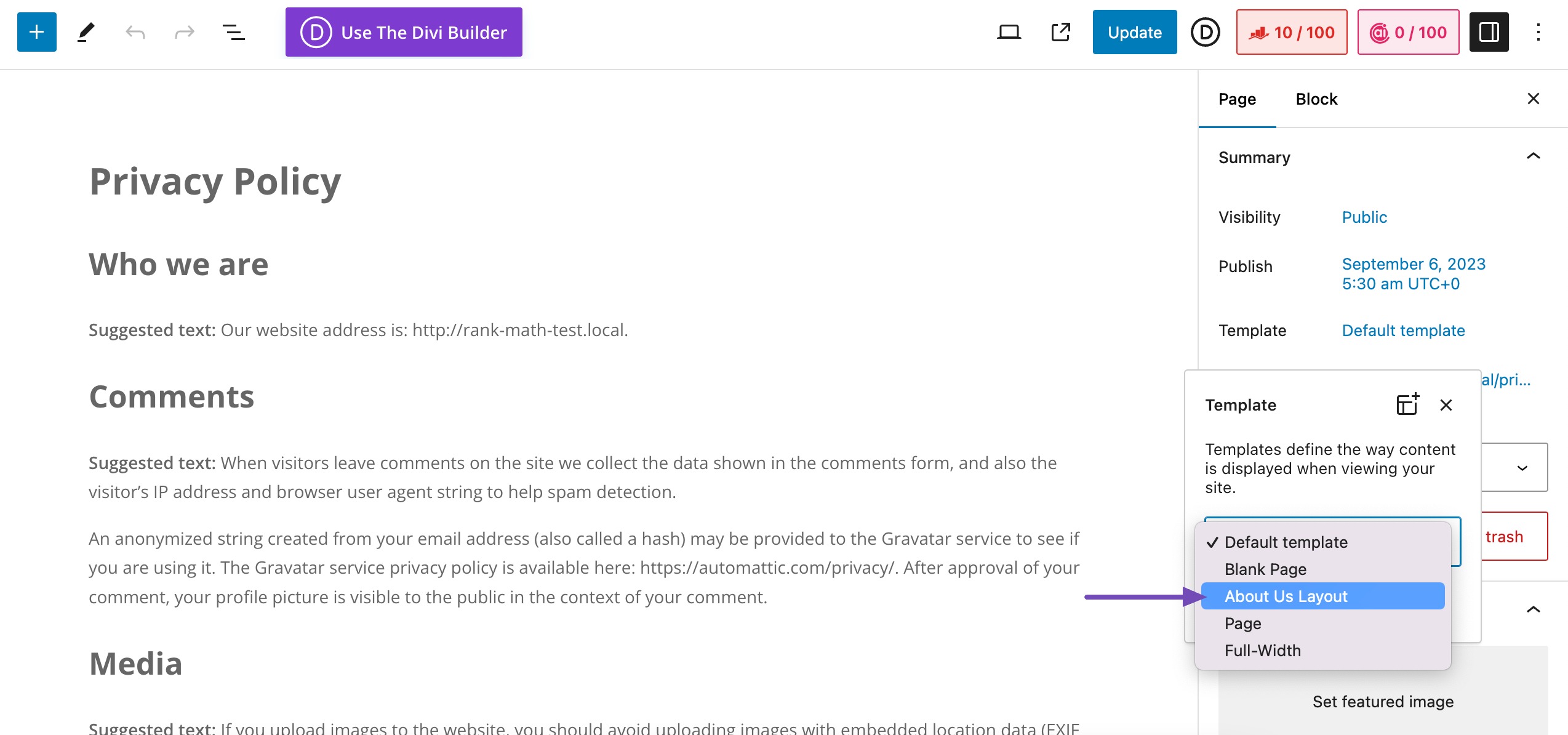
创建了自定义模板后,就可以将其分配给 WordPress 中的特定页面了。编辑页面时,向下滚动到页面属性元框,在模板下拉菜单中,从可用模板列表中选择您创建的自定义模板。

将自定义模板分配给页面后,发布或更新页面以应用自定义模板。然后,在网站前端访问该页面,确保布局和功能符合预期。
结论
自定义页面模板在增强 WordPress 网站的视觉吸引力和功能方面发挥着重要作用。它们允许您创建独特的布局,以满足您的特定需求,改善用户体验和参与度。
我们还鼓励您尝试使用自定义页面模板,探索 WordPress 个性化的全部潜力。个性化您的网站,以反映您的品牌形象,并在众多网站中脱颖而出。
声明:原文出自:https://rankmath.com/blog/wordpress-custom-page/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。





