Google PageSpeed 分数可以说明网站的性能。得分低说明加载速度慢,用户体验差,因此您需要采取必要措施加以改进。
幸运的是,这个过程比你想象的要简单。使用 PageSpeed Insights,你可以分析网站的性能,并获得一份完整的报告,了解你做错了什么(以及如何解决)。此外,你还能看到页面加载的确切速度。
在本文中,我们将向您介绍页面速度得分的重要性。然后,我们将向您介绍几个有效的改善步骤,并推荐一些必要的工具。让我们开始吧!
文章目录
为什么谷歌网页速度得分很重要?
PageSpeed Insights 是谷歌推出的一款免费工具,可用于衡量网站在移动和桌面设备上的性能。您可以免费使用这项服务。您只需输入要测试页面的 URL 即可:

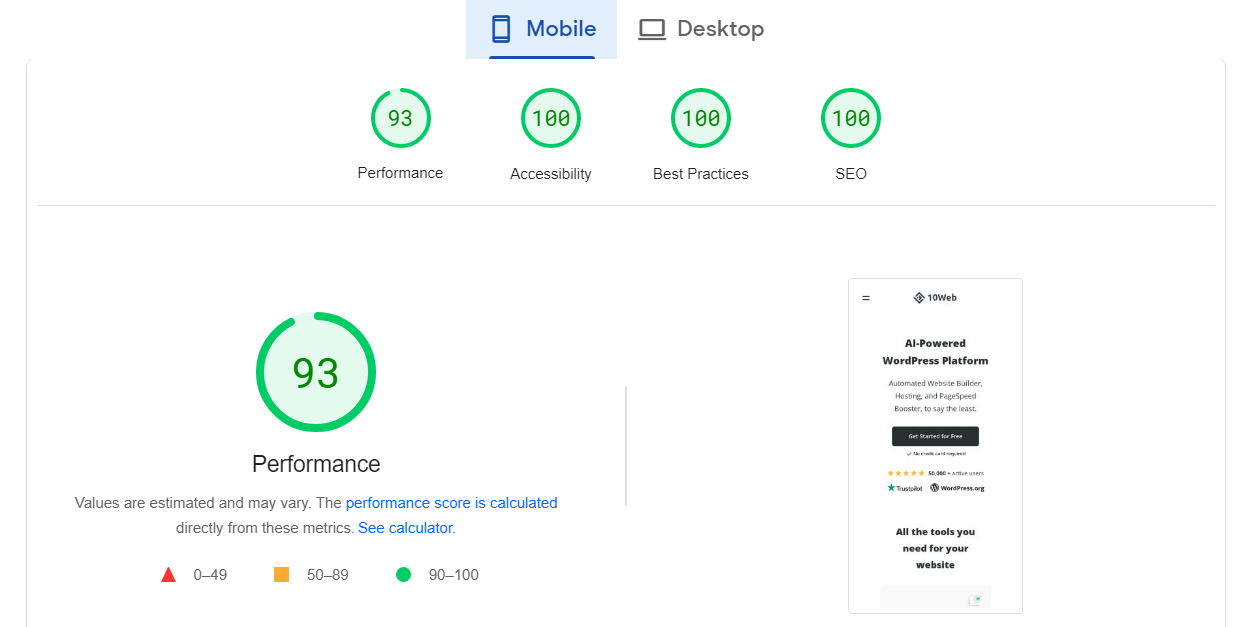
然后,该工具会对您的网站进行分析,并针对两种设备返回一个从 0 到 100 的分数。高分(90-100 分)表明您的网站经过优化,用户体验极佳:

同时,如果得分较低(0-49 分),则表明您的网站存在加载速度慢和其他性能问题。
然而,PageSpeed Insights 不仅仅返回性能分数。该工具还能让您分析网站的核心网络活力以及其他方面,包括网站的可访问性和搜索引擎优化 (SEO):

在很多方面,PageSpeed Insights 与其他网站测试工具类似。不过,它提供的报告比大多数其他平台更深入,而且免费使用。
监控网站性能可帮助您确保快速加载时间。网站速度还会影响其他一些方面,包括:
- 用户体验:快速加载的网站可提供更好的用户体验,让访客保持参与并降低跳出率。与此同时,缓慢的网站会让用户感到沮丧,使他们远离你的网站。
- 搜索引擎排名:谷歌已确认,网站速度是其搜索算法中的一个排名因素。速度快的网站很可能在搜索引擎结果页面(SERP)中排名靠前,从而提高知名度和有机流量。
- 转换率:快速加载的网站可以提高转换率。如果访问者能顺利浏览网站,他们就更有可能采取行动(如购买或注册时事通讯)。
PageSpeed Insights 并不是衡量网站性能或为您提供改进方法的唯一平台。不过,它可能是最容易使用的。此外,由于它是由 Google 开发的,因此更有可能推荐可提高搜索引擎排名的最佳实践。
如何提高 Google PageSpeed 分数(4 种方法)
使用 WordPress 可以更轻松地提高 PageSpeed 分数。使用 WordPress,您可以访问大量插件,它们可以帮助您优化网站。
在本节中,我们将介绍几种提高 PageSpeed 分数的有效方法。我们还将向您展示如何在 WordPress 中实施这些方法。
1. 最小化 HTML、CSS 和 JavaScript
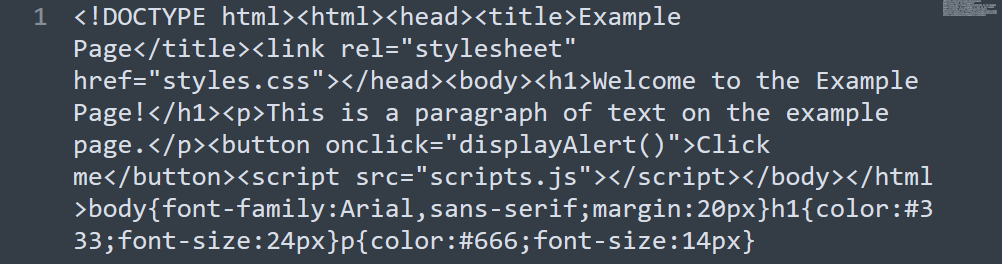
最小化是删除网站代码中不必要字符(如空格、注释和换行符)的过程。如果操作得当,最小化不会对网站的外观或功能产生任何影响。它只会增加人类阅读代码的难度,正如您在本示例中看到的那样:

最小化的目的是减少 HTML、CSS 和 JavaScript 文件的大小。大多数 WordPress 网站都有许多这样的文件,这意味着缩减会对性能产生重大影响。
虽然可以手动精简这些文件,但这是一个耗时的过程。因此,您可能需要使用 10Web Booster 这样的插件来自动完成这项任务:
10Web Booster 可以自动精简和优化 WordPress 中的 HTML、CSS 和 JavaScript 文件。该插件还可以帮助您实施其他优化措施,例如消除渲染阻塞资源和将图片转换为 WebP 格式(我们将在接下来的章节中讨论这些步骤)。
2. 启用浏览器缓存
浏览器缓存可以在用户首次访问后将网站资源(如图片、样式表和脚本)存储在用户的设备上。这样,浏览器在以后访问时就不需要加载那么多数据,这意味着网站的加载速度会更快。
不过,要实现这一功能,您需要将网站配置为使用缓存。您可以在 WordPress 中手动编辑 .htaccess 核心文件来实现这一功能。该文件管理网站与服务器的交互方式,您可以用它来配置缓存、设置重定向规则、白名单 IP 地址等。
由于编辑核心文件可能有些风险,我们建议使用插件代替。有很多 WordPress 缓存插件可供选择,包括
- LiteSpeed Cache:除了启用浏览器缓存外,LiteSpeed Cache 还能帮助对 CSS 和 JS 进行最小化,并延迟渲染阻塞资源(我们将在下一节解释这些资源)。
- WP Fastest Cache:您可以使用 WP Fastest Cache 生成网站页面的静态版本并缓存,以加快加载速度。该插件还可以帮助您合并 CSS 和 JS 文件,以减少用户访问网站时需要加载的文件数量。
- WP Super Cache:该插件可让您选择多种缓存配置。这样,您就不必花太多时间来单独对 WP Super Cache 进行各项设置。
缓存是网站最关键的优化之一。它有助于为重复访问者提供更好的用户体验,从而带来更多的重复购买!
3. 消除阻碍渲染的资源
渲染受阻资源是指在网站显示之前需要加载的文件(如 CSS 或 JavaScript)。但是,如果这些资源的加载时间过长,用户可能不会一直停留到页面准备就绪。
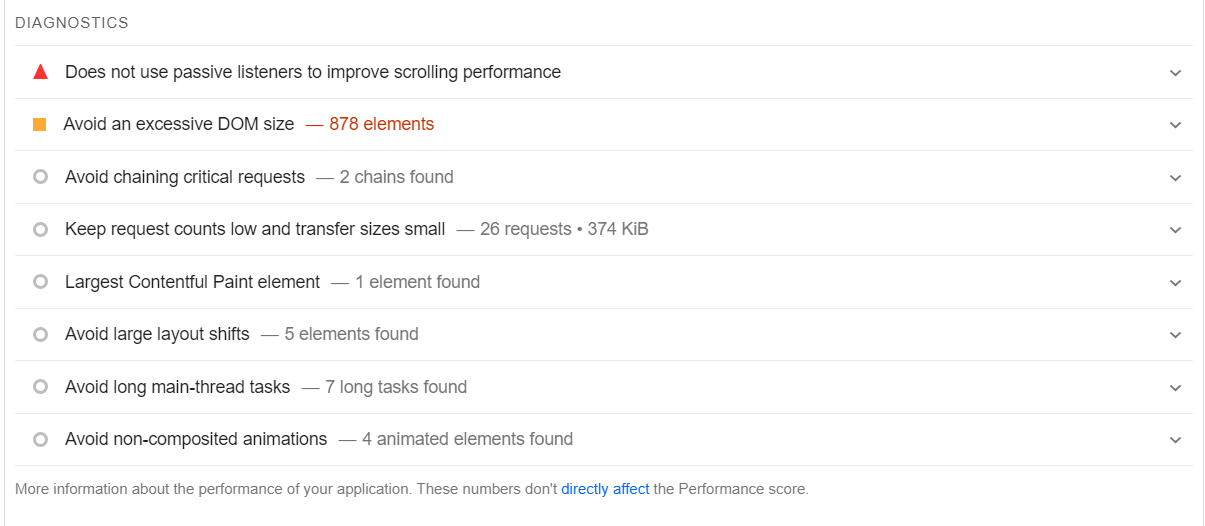
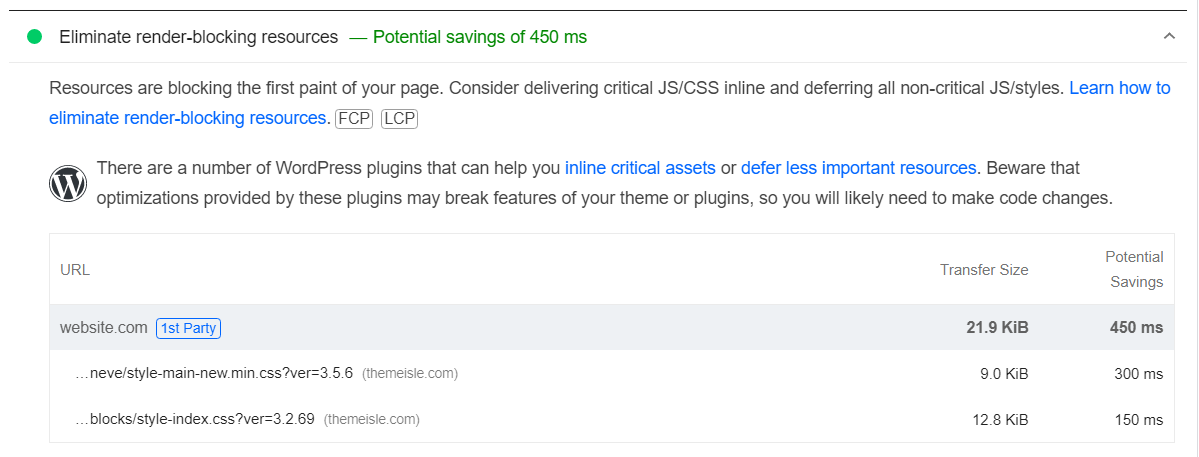
有几种方法可以消除 WordPress 中的渲染阻塞资源。如果你留意你的 PageSpeed Insights 报告,你就会发现它会准确地告诉你需要消除或延迟哪些文件:

我们之所以说 “推迟”,是因为在处理渲染阻塞资源时,这是一种有效的替代方法。如果文件很重要(如网站使用的脚本),你就不能删除它。你能做的是对它进行配置,使其在网站其他组件之后加载。
您可以通过编辑网站代码手动实现这些更改。不过,更简单的方法是使用一个插件,它可以延迟渲染阻塞脚本。
我们之前提到的一些插件可以帮你做到这一点,包括 10Web Booster、LiteSpeed Cache 和 WP Super Cache。如果你已经在使用其中的一个,它应该会自动延迟网站上的非关键资源。
4. 使用 WebP 图像格式
WebP 是一种现代图像格式,可在不牺牲图像质量的前提下提供出色的压缩效果。它结合了 JPEG(有损压缩)和 PNG(无损压缩)两种格式的优点,文件尺寸更小,在网站上加载速度更快。
WebP 优越的压缩性能可实现更小的文件大小和更快的加载时间。如果你的网站上有大量图片,那么当你切换到 WebP 时,你应该能看到性能上的巨大提升。
WordPress 支持开箱即用的 WebP(自 5.8 版起),这意味着您可以像使用 JPEG、PNG 和其他图像格式一样上传和嵌入 WebP 图像。
如果您不确定如何将现有图像转换为 WebP,我们建议您使用 Converter for Media 等插件。该工具会自动将图片库中的图片转换为 WebP:
值得注意的是,虽然绝大多数网络浏览器都支持 WebP 格式,但有些用户可能无法看到这些图像。通常情况下,这是因为他们使用的是过时的浏览器。不幸的是,这不是你能控制的,所以你能做的最好的事情就是建议他们更新浏览器(为了他们好!)。
PageSpeed Insights 是用于提高网站性能的最佳工具之一。您可以进行免费测试,查看网站上任何页面的 PageSpeed 分数。该服务会告诉你网页加载所需的时间,并就如何提高性能、用户体验甚至可访问性提出建议。
希望本指南能帮助您提高 WordPress 网站的 PageSpeed 分数!但是,关于如何提高 Google PageSpeed 分数,您还有什么问题没有得到解答吗?或者你想分享的其他技巧?请在下面的评论区告诉我们!
声明:原文出自:https://www.wpexplorer.com/improve-google-pagespeed-score/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。







奥术大师大所多