Elementor 3.16 版本默认为新网站激活了 Flexbox 容器,通过性能增强工具提高网站加载速度,提高使用辅助技术的访问者的可访问性等等。
Elementor 3.16 版本在所有新网站上默认激活了强大的 Flexbox 容器功能,从而增强了性能、设计灵活性和响应能力。它还引入了升级的“元素之间的间隙”控件,以提高 Flexbox 容器的灵活性。此外,该版本区分了 Widget 面板中的 Flexbox 和 Grid Container Widget,并为每种 Container 创建了单独的 Widget。
此外,由于首字节时间 (TTFB) 指标的改进,您的访问者将享受到更快的加载时间。您的网站也将更具包容性,并为使用屏幕阅读器和其他辅助技术的访问者提供更好的体验。此外,菜单和选项卡小部件有一个重要的基础功能更新,将允许在未来实现一些高级功能。
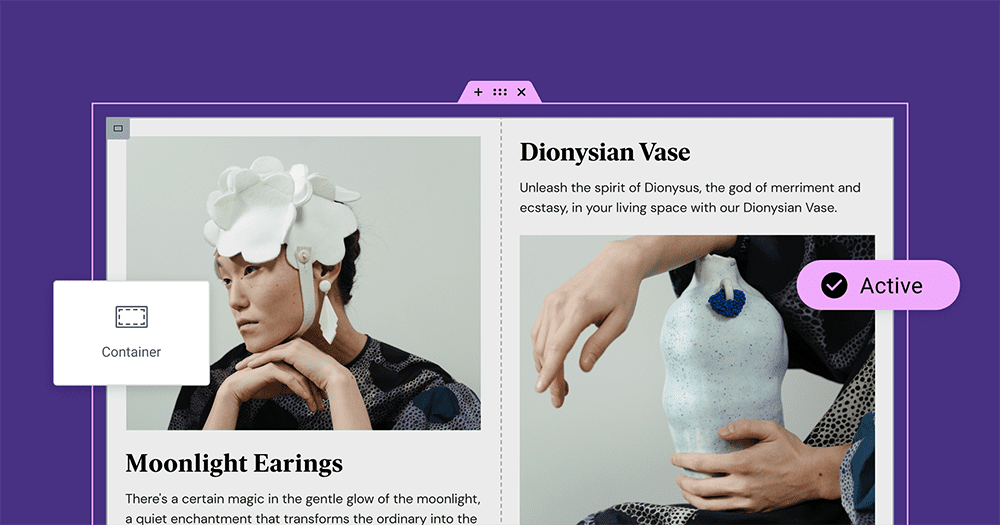
广阔的设计灵活性 – Flexbox 容器在新网站上激活

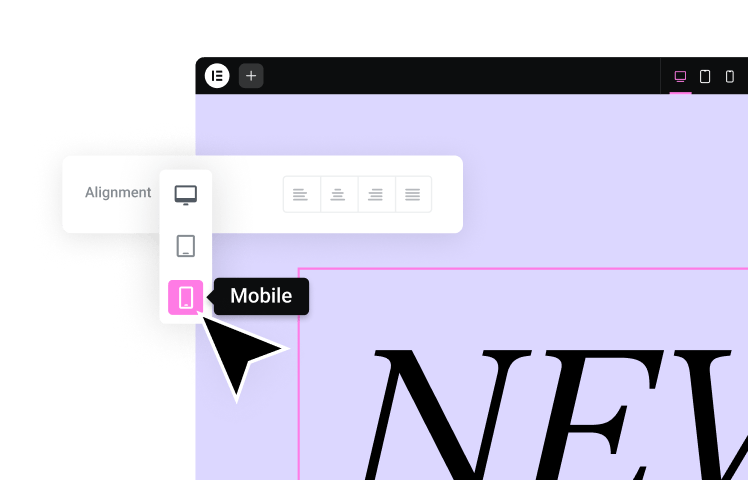
顾名思义,Flexbox 容器非常灵活,使您能够构建像素完美、高性能且响应迅速的网站。它们提供更准确的定位设置,使您能够有效地对齐和分布容器内的项目,以实现灵活的布局。例如,您可以将标题、图像和文本编辑器小部件放入单个容器中。然后您可以为每个屏幕尺寸设置不同的弯曲方向。这使您能够根据设备以不同的顺序放置元素。
此外,Flexbox 容器支持嵌套小部件,这意味着您可以将小部件放置在轮播、菜单、选项卡和折叠式小部件的内容区域中。例如,您可以使用 Accordion Widget 构建复杂的布局,其中一个项目中包含联系表单,另一个项目中包含 Google 地图 Widget。
从该版本开始,Flexbox 容器将在所有新站点上默认激活。此更新不会影响使用版块和栏目构建的网站,您将能够继续使用它们,但我们建议使用容器来享受新的设计功能。如果您正在创建一个新网站并希望使用部分和栏进行构建,则可以停用 Flexbox 容器功能,但您将无法访问具有嵌套功能的功能和小部件。
激活 Flexbox 容器还可以让您访问基于容器的套件和模板,其中包括转换为容器的最流行的基于部分的套件以及新设计。禁用 Flexbox 容器功能以使用基于部分的套件和模板。
注意元件之间的间隙——升级的间隙控制
“元素之间的间隙”控件已重命名为“间隙”。用于设置容器内元素之间间隙的单个范围控件已被水平和垂直间隙的两个数字输入所取代。这允许您为水平和垂直间隙设置不同的值,从而实现每个元素的精确定位。间隙可以单独设置,也可以连接在一起。此外,还可以根据像素、百分比、EM、REM、VW 等不同单位设置间隙。
网格容器小部件简介
网格容器是一个强大的布局工具,用于在单个类似网格的容器中创建多元素布局。此版本在小部件面板中为网格容器提供了自己的小部件,允许您直接访问网格容器,而无需拖动 Flexbox 容器并更改其类型。
如果将 Flexbox 容器拖到编辑器中,它将自动创建 Flexbox 容器,如果将网格容器拖到编辑器中,它将作为网格容器启动。您仍然可以从“布局”部分的“容器布局”下拉菜单中将每个容器更改为其他类型。

使用更快的 TTFB 加速您的网站

Elementor 3.16 版本将使用了 Elementor Core 来构建的网站的首字节时间 (TTFB) 加载时间缩短了 5-20%,使用 Elementor Pro 构建的网站将加载时间缩短了 40%,具体取决于页面的复杂性。这将为您的访问者提供更快、更流畅的体验,比以往更快地交付您的内容。通过修改编辑器中的显示条件,显著的提高了前端性能。这些修改改进了首字节时间 (TTFB),这是衡量连接设置时间和 Web 服务器响应能力的关键指标。
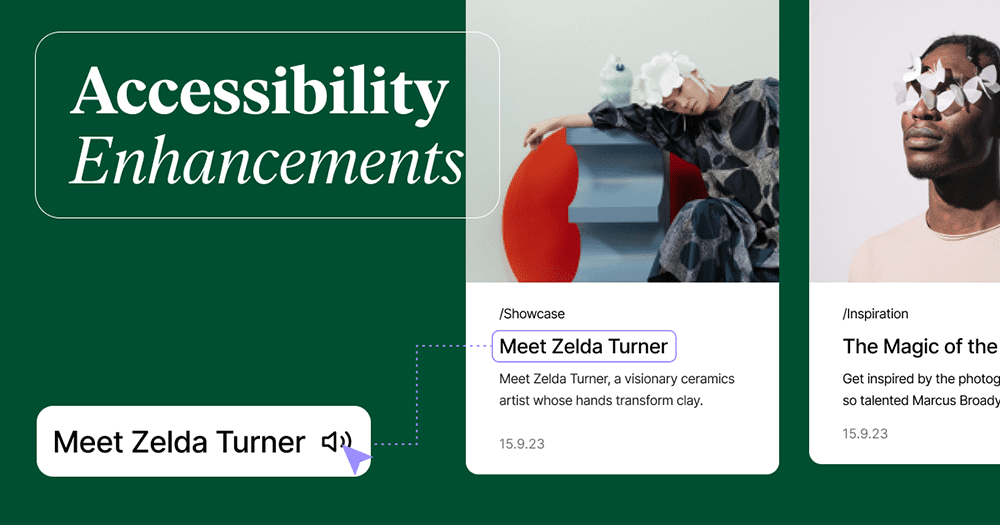
辅助功能增强

Elementor 使您能够创建更具包容性和更易于访问的网站。此版本包括许多重要的辅助功能改进,使依赖屏幕阅读器和其他辅助技术的访问者更轻松地享受您的内容。例如,对具有多个元素和链接的小部件进行了改进,例如图标框或图像框。扫描这些小部件的屏幕阅读器将读取分配给小部件中每个元素的链接一次。这将防止屏幕阅读器多次重复同一链接并不必要地浪费时间。
另一个例子是对文章小部件的改进。屏幕阅读器将只关注文章标题,而忽略不相关的视觉内容,例如“阅读更多”CTA 和特色图像替代文本。这将改善访问者使用辅助技术浏览文章小部件时的体验。有关辅助功能改进的更多信息,请查看开发人员博客。
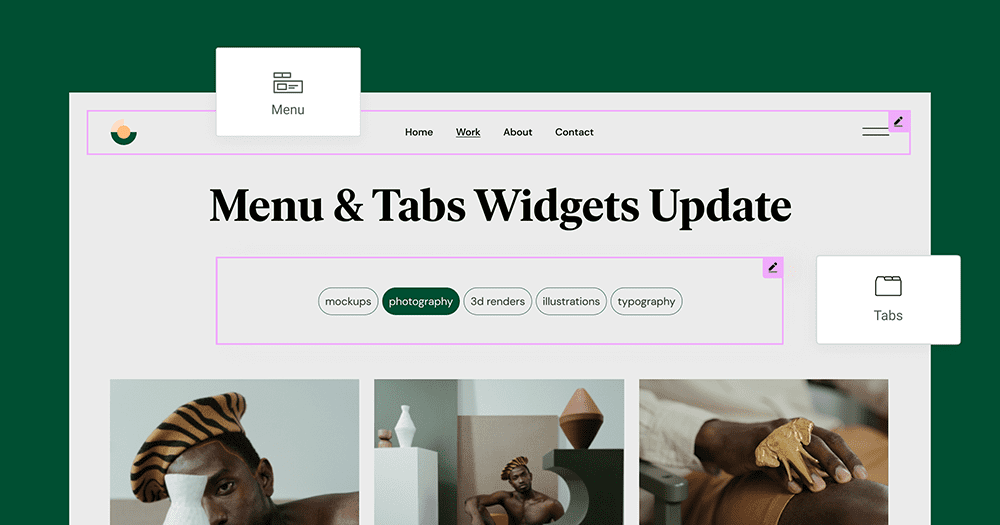
菜单和选项卡小部件更新

菜单和选项卡小部件具有升级的基础设施,可为菜单项和选项卡的标题生成统一的代码,并为所有屏幕尺寸设置。这是一项重要的升级,当小部件被赋予响应式设置时,它会删除重复的代码,并允许在未来版本中实现高级功能。菜单和选项卡小部件也更易于访问。
注意:此更新也适用于现有的菜单和选项卡小部件,如果应用了自定义 CSS,则可能会破坏此小部件中的标题设计。
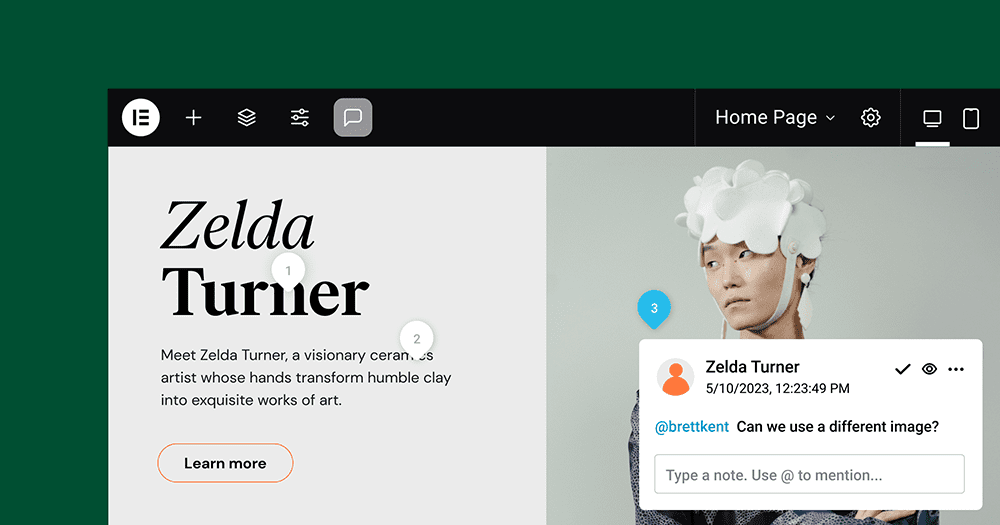
通过顶部栏中的注释简化协作

顶部栏中添加了注释功能的图标。通过允许您直接在编辑器中打开注释模式,您可以更轻松地与团队成员或者客户一起协作办公。
让您的网站更快、更灵活、更易于访问
Elementor 3.16 版本增强了网站的性能和可访问性,代表着布局构建向前迈出了重要一步。在新站点上激活 Flexbox 容器是保持领先地位并开始使用容器创建更灵活和高性能响应式布局的绝佳机会。
升级您的网站还可以将访问者的加载时间缩短 5-20%,具体取决于页面的复杂程度。此外,此版本将使您的网站对使用屏幕阅读器和辅助技术的访问者更具包容性。
要探索这些新功能,请更新到 Elementor 3.16,如果您对新版本有什么看法,也请在下面留言与我们一起讨论。
声明:原文出自:https://elementor.com/blog/316-faster-performance-flexible-design-accessibility/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。