使用 Astra 自定义网站的每个部分
无需编写任何代码即可创建和管理页眉、页脚、单页/帖子、档案等的自定义模板。

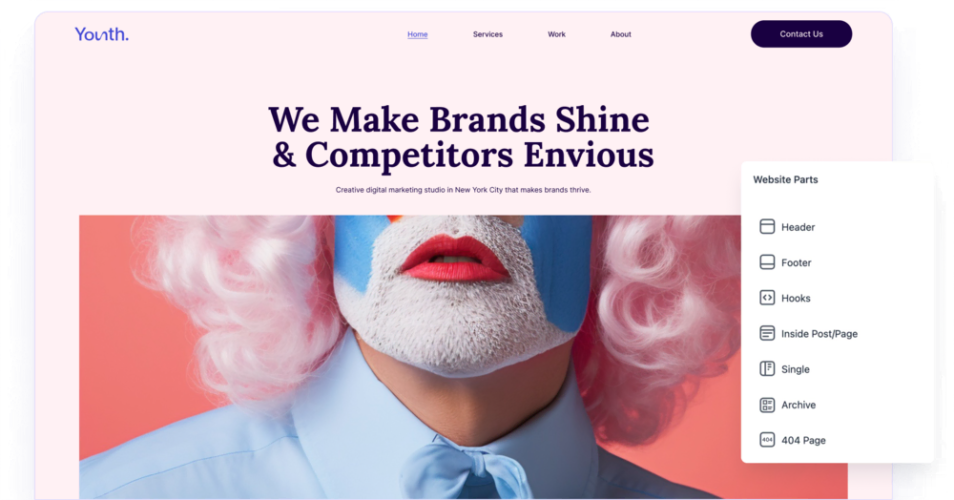
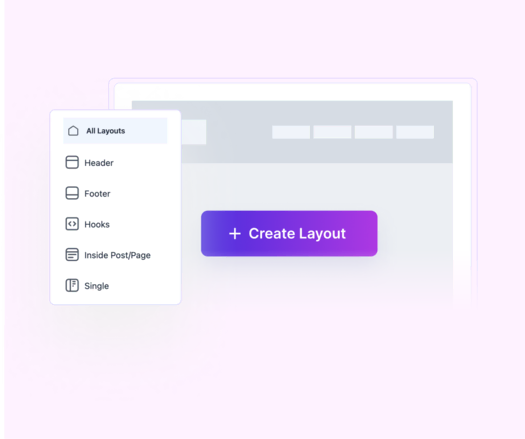
以可视化方式构建整个网站 — 无需编码
Astra Site Builder 可让您从一个中心位置完全自定义您的网站。创建和管理页眉、页脚、页面等的自定义模板,并为每个模板设置独特的显示选项。

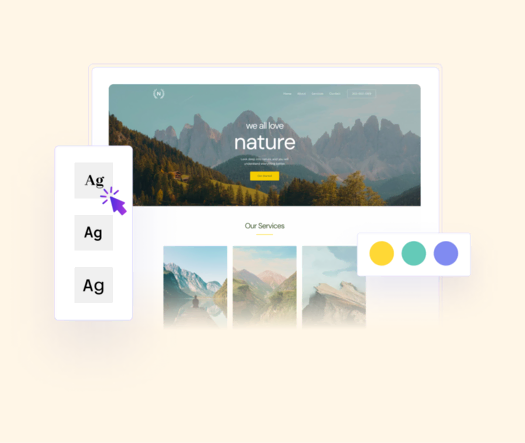
完整的设计控制
自定义网站的各个方面,从页眉和页脚到单个页面和帖子。调整布局、颜色、字体和其他设计元素,以完美匹配您的愿景。
确保您的网站外观和功能完全符合您的要求,您的设计可能性不受限制。


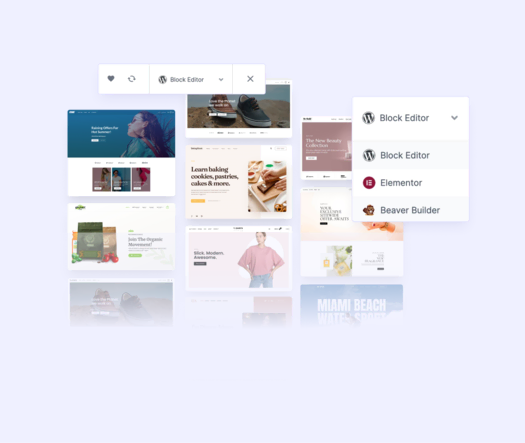
轻松的布局管理
只需一个简洁的控制面板,即可轻松创建、编辑和管理您网站的所有布局。实时预览更改并自信地进行调整。
创建结构良好、视觉上吸引人的页面,并以最少的努力让您的网站井然有序。
自定义模板和布局
轻松设计网站的每个部分
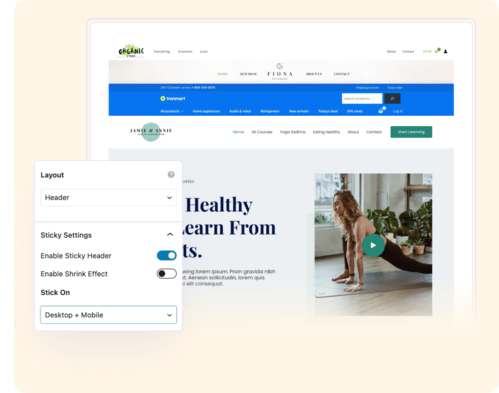
创建与您的品牌相匹配的自定义标题,帮助用户浏览您的网站。自定义布局、样式和内容以匹配您的网站设计。
添加粘性标题以获得更好的用户体验和可访问性。
直接在标题中包含号召性用语按钮或联系信息。
使标题响应并针对所有屏幕尺寸进行优化。

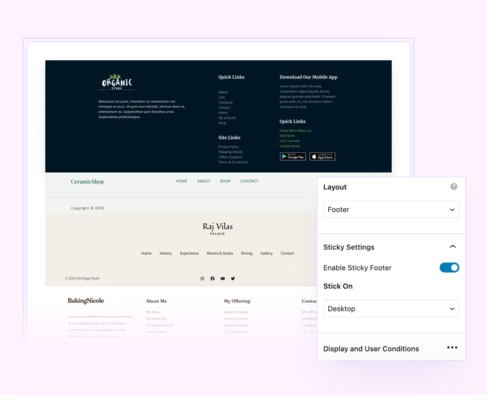
构建漂亮的页脚,分享重要信息和链接。自定义其布局和设计,让用户轻松找到所需内容。
使用小部件、菜单和社交图标个性化页脚布局。
添加自定义文本,如版权、免责声明或联系信息。
创建多列布局以更好地组织内容。

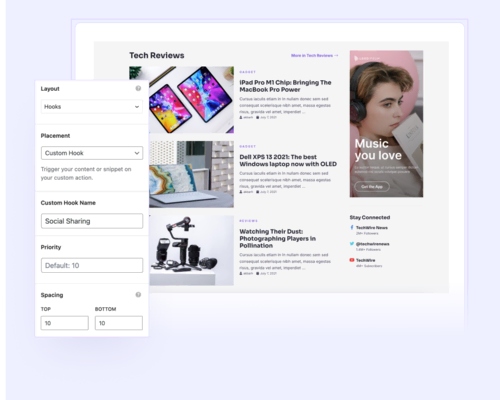
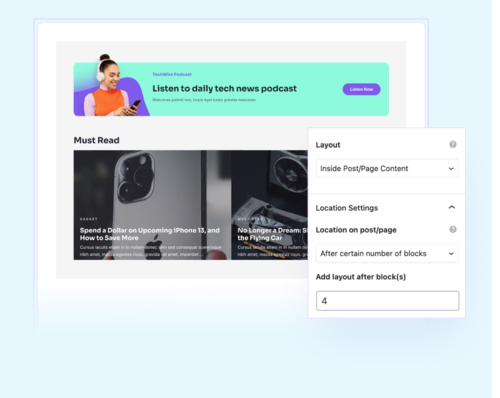
无需编辑核心文件,即可在网站的战略要点插入内容或代码。使用钩子显示动态元素,如广告、CTA 或自定义消息。
在您网站的特定部分插入自定义内容、广告或脚本。
使用预定义的挂钩来放置横幅或促销等元素。
无需触及主题文件或代码即可添加动态内容。

完全自定义各个文章和页面的布局和结构。调整内容部分、侧边栏和样式,以确保整个网站的外观独特而一致。
单独或整个站点自定义帖子和页面布局。
调整特定页面的边距、填充和部分布局。
向单个帖子添加自定义侧边栏、元信息或小部件。

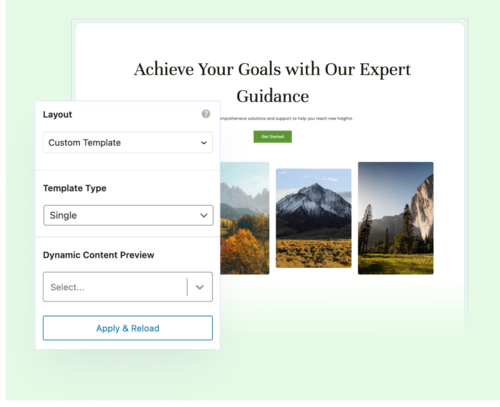
为单个文章和页面创建自定义布局。定义每个博客文章、产品或单个页面的外观,确保整个网站的设计一致性。
为单个文章或页面设计专用模板。
为博客文章、作品集或产品页面设置自定义布局。
调整内容结构,例如标题、特色图片和元信息的出现位置。

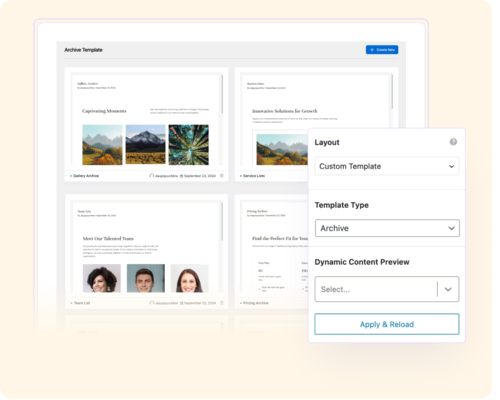
自定义归档页面,整齐地显示博客文章、产品或列表。选择网格或列表布局并控制内容的呈现方式,以便于浏览。
为博客列表或产品类别等归档页面创建自定义布局。
调整网格或列表样式以显示帖子、产品或事件。
自定义分页、排序选项和元数据显示。

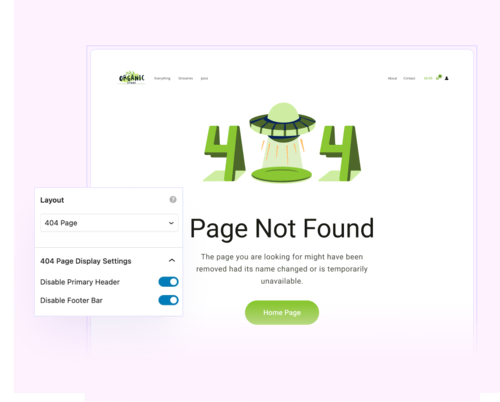
个性化您的 404 错误页面,使其与您的网站品牌相匹配。添加有用的链接或建议,引导用户返回相关内容,即使他们进入错误的页面,也能让他们保持参与度。
设计一个带有有用链接或搜索栏的自定义 404 页面。
添加 Logo 和消息等品牌元素来指导用户。
包括个性化建议或高流量内容的链接。

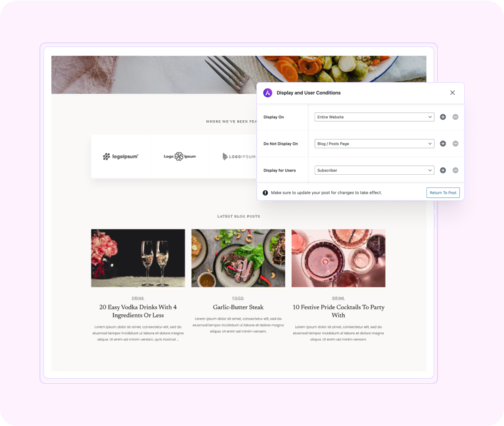
为模板设置自定义显示和行为条件

轻松自定义布局可见性
高级显示设置
设置布局显示的时间和位置的具体条件。根据用户角色、设备类型或页面类别自定义内容可见性,为每位访问者提供个性化的浏览体验。
高效的内容控制
无缝管理内容在网站上的显示方式和位置。为不同的布局设置特定的可见性规则,确保用户看到最相关的信息,从而提高参与度
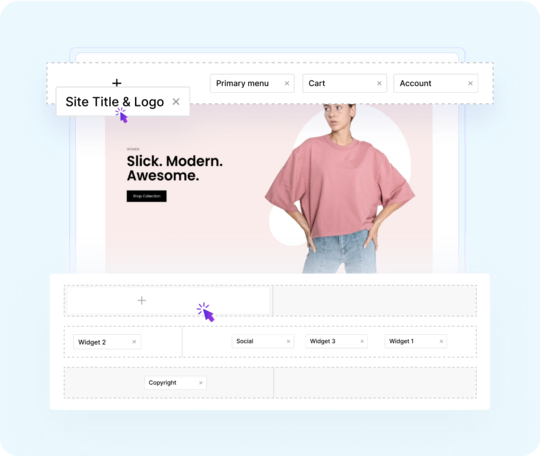
创建完美的页眉和页脚
灵活的设计控制
全面控制页眉和页脚设计,包括粘性设置和动态效果(如滚动时收缩)。设计可在所有设备上无缝运行的响应式页眉和页脚。
量身定制的设计精度
微调页眉和页脚的外观和行为,以适应不同的页面和设备。创建一致、时尚的设计,让其看起来美观且适合您的网站。

立即迈出成功的第一步
您将获得一支优秀团队和无风险退款保证的支持!
立即开始